Auch wenn wir inzwischen vermehrt skalierbare Iconfonts oder SVG-Grafiken einsetzen, so kommt es doch immer wieder vor, dass wir auch Rastergrafiken in den Formaten JPEG, GIF oder PNG im Layout einsetzen.
 Was wir aber allzu oft übersehen ist, dass man bei diesen einiges an Dateigröße sparen kann. Und das kommt inzwischen nicht nur denen zugute, die noch eine schön langsame 56k-Leitung zuhause haben. Sondern auch denen, deren Datentarif wieder einmal viel zu früh gedrosselt wurde. Und Suchmaschinen mögen das auch und lassen auch so kleine Faktoren positiv ins Ranking mit einfließen.
Was wir aber allzu oft übersehen ist, dass man bei diesen einiges an Dateigröße sparen kann. Und das kommt inzwischen nicht nur denen zugute, die noch eine schön langsame 56k-Leitung zuhause haben. Sondern auch denen, deren Datentarif wieder einmal viel zu früh gedrosselt wurde. Und Suchmaschinen mögen das auch und lassen auch so kleine Faktoren positiv ins Ranking mit einfließen.
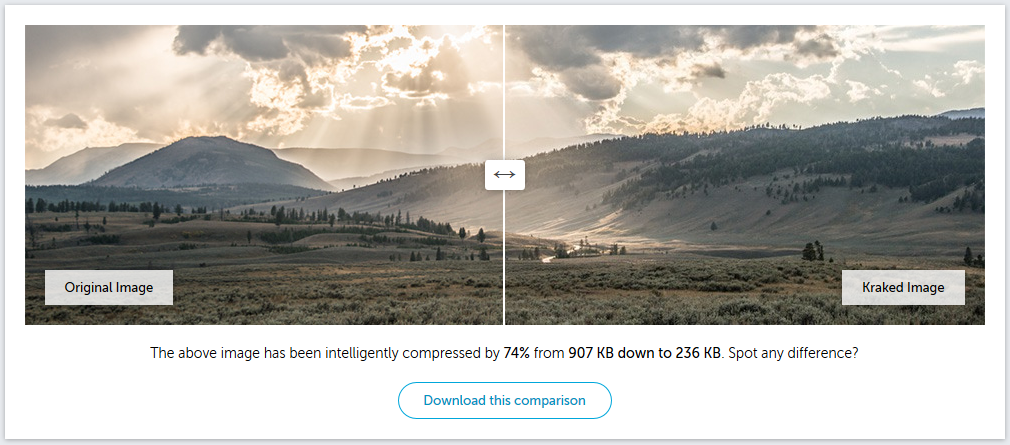
Glücklicherweise gibt es aber auch Services wie Kraken.io, die einem die Arbeit abnehmen und Bilder lossless verkleinern können, so dass es qualitativ keinen Unterschied gibt. Um bis zu 90% an der Dateigröße sparen zu können kann man auch den lossy Algorithmus verwenden, der in den meisten Fällen ebenso für das Auge unsichtbare Veränderungen vornimmt.