In unserem neuen Format #Teaminterview geben wir einen Einblick in unsere Arbeit und stellen die Menschen hinter den einzelnen Bereichen bei infomax vor. Wir beschreiben, wie unsere Teams funktionieren und wie sie zusammenarbeiten.
Nach dem Auftakt mit dem Bereich Konzept & Innovation lernen wir heute die Portalentwicklung bei infomax kennen. Wir haben uns mit Simon Schindlatz und Stefan Oswald zu einem Snack im Digital Tourism Lab getroffen, Benni Hofmann per Slack dazu geholt und über ihre Arbeit gesprochen.

Bitte beschreibt mal den Bereich Portalentwicklung in euren Worten. Und wie ist er ins Große und Ganze bei infomax verwoben?
Nahezu alles, was man auf einer Website von uns sieht, ging irgendwann durch die Hände der Portalentwicklung. Hier laufen die Fäden zusammen: Wir verweben das, was in anderen Abteilungen erdacht (Konzeption, Design) oder gebaut (Frontend, Produkte) wurde, zu einer funktionalen Einheit. Gerade die Synchronisierung zwischen Portalentwickler*in und Projektmanager*in verläuft dabei traditionell sehr eng. Die Portalentwicklung sitzt gewissermaßen in der Mitte.
In unserem Arbeitsalltag unterstützt uns unsere Entwicklungsinfrastruktur und unsere teils automatisierten Prozesse:
- Alle Projekte sind in einem git-Repository (gitlab) sauber versioniert. Bei Änderungen am Code arbeiten wir mit einem vereinfachten git-flow Prozess. Am Ende einer Änderung steht jeweils das Code-Review durch eine Kollegin oder einen Kollegen.
- Alle Portal-Deployments laufen vollständig automatisiert ab, d.h. ein Entwickler muss nicht über spezifische Details eines bestimmten Projekts Bescheid wissen. Teilweise lösen auch Projektmanager*innen die Deployments aus.
- Ebenso automatisiert sind die Übertragung von Medien/Datenbanken zwischen Produktiven- und Testsystemen.
- Unsere Portalprojekte verfügen für die lokale Entwicklung eine Docker-Compose Umgebung, mit der jede*r Entwickler*in sehr schnell den jeweils für das Projekt benötigten Technik-Stack anstarten kann (bzw. direkt vorhanden hat).
Der Entwicklungsprozess sowohl in unseren Projekten als auch im Support sind agil, ohne jedoch 100% einem der bekannten Vorgehensmodelle (Scrum, Kanban, …) zu entsprechen. Wie so oft bei uns steht der Need aller Stakeholder vor etwaiger Dogmen. Zentral ist aber das ticketbasierte Vorgehen, bei dem jede Anforderung in einem Ticket dokumentiert wird und auch darin der Fortschritt nachvollziehbar wird.
„Unsere Entwicklungsinfrastruktur vereinfacht und professionalisiert unsere tägliche Arbeit: dank automatisierter Prozesse, agiler Methoden und ticketbasierter Vorgehen.“
infomax Portalentwicklungs-Team
Könnt ihr ein paar konkrete Aufgaben nennen, die bei euch landen?
Stefan: Designs mit Interaktivität befüllen, Funktionen für Nutzer*innen umsetzen, Workflows abbilden, redaktionelle Funktionsweisen erarbeiten und optimieren, Aufwände schätzen, Bibliotheken einbinden.
Simon: Schätzungen für Anpassungen, neue Portale bauen, Libraries erweitern
Benni: Daten ins Frontend/Design bringen, Drittanbieter-Schnittstellen anbieten, Setup und Customizing von CMS-Systemen
Stichwort Support: Wie seid ihr da organisiert?
Alle Kollegen arbeiten entweder in Projekt-Teams oder im Support-Team. Für gewöhnlich steht die Zuordnung für die kommende Arbeitswoche spätestens in der Mitte der vorhergehenden Woche fest. Zum Wochenende werden die vorhandenen Tasks im Backlog gesichtet und priorisiert. Ein*e Supporter*in überwacht den Ticket-Eingang und leistet zum einen Ad-hoc-Support für schnell zu erledigende oder besonders dringende Tasks. Zum anderen bewertet die Person eingehende Tasks und legt sie ins Backlog. Die anderen Supporter*innen identifizieren, welcher der Backlog-Tasks am effizientesten von welchen Team-Mitglied bearbeitet werden kann. Die hinterlegten Planaufwände werden auf Plausibilität geprüft, und alle Tasks, die voraussichtloch abgearbeitet werden können, werden nun verbindlich zugewiesen. Der Fortschritt aller Team-Mitglieder wird im Auge behalten, und es wird bei Bedarf nachjustiert. Am Ende der Woche sind im Idealfall alle geplanten Tickets abgearbeitet, und der Stack ist geschrumpft.
Und wie legen wir die Zuständigkeiten im Support fest?
Wie viel Zeit verbringt ihr im Support mit der Implementierung von Features? Wie viel Zeit mit der Suche von Fehlern?
Im Support kümmern wir uns einerseits um Bugfixing und andererseits um die Umsetzung von neuen Features in Bestandsprojekten. Also alles, was sich in unter einer Woche von einem einzelnen Entwickler umsetzen lässt. Einen allgemeingültigen Anteil bzw. eine Quote gibt es dabei nicht. Stattdessen wird nach Priorisierung vorgegangen. Wenn ich mich jedoch unbedingt auf eine konkrete Aussage festlegen müsste, würde ich sagen: etwa Halbe-Halbe.
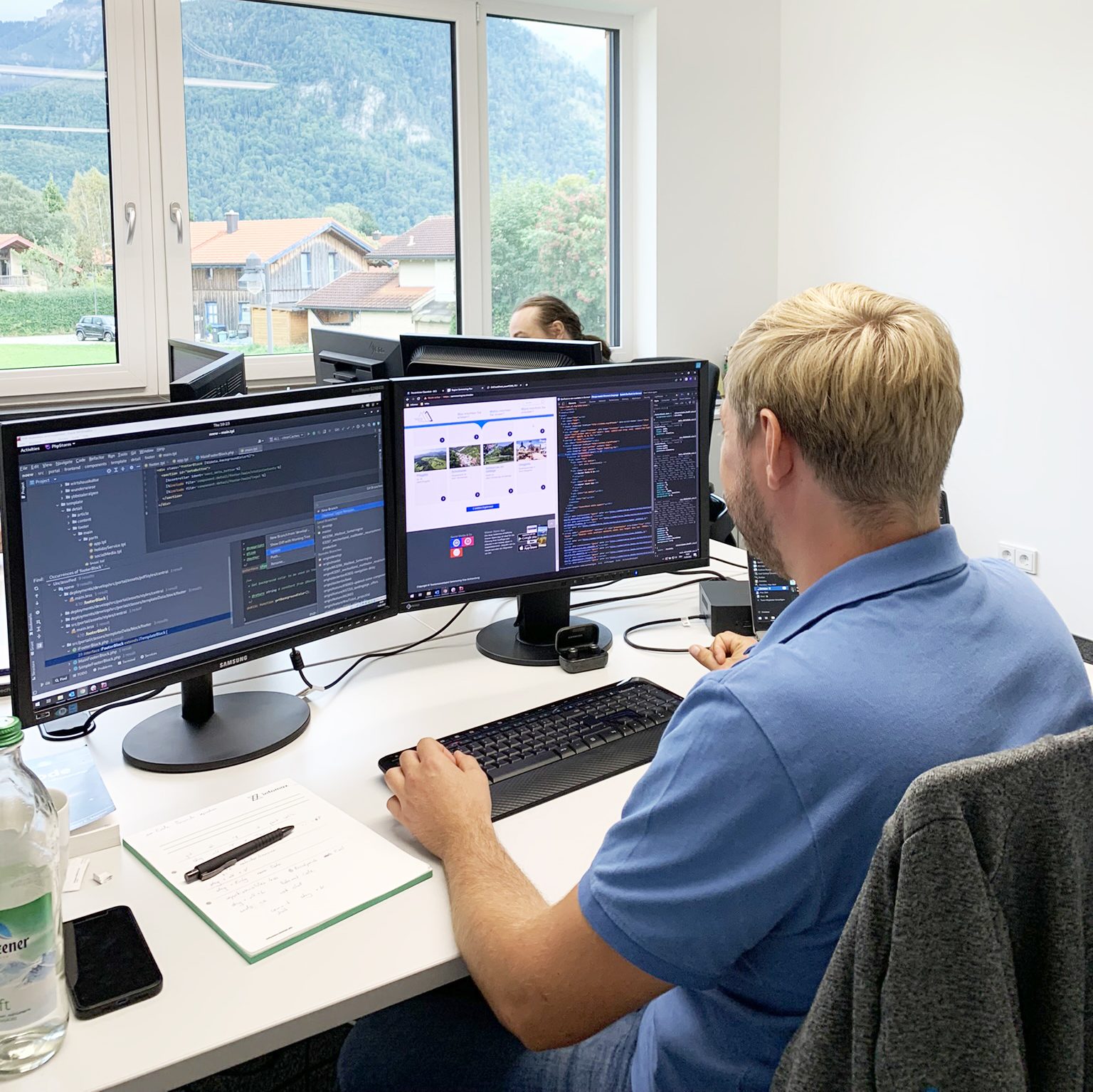
Wie schaut ein typischer Arbeitstag einer Portalentwicklerin oder eines Portalentwicklers aus? Worin besteht euer Arbeitstag, wenn ihr nicht gerade programmiert?
Stefan: Am Morgen kümmere ich mich im Regelfall erst mal um alle Aufwandsschätzungen, die am Vortag an mich herangetragen wurden. Das ist effizienter, als untertags ständig den Kontext wechseln zu müssen. Danach geht es direkt ins Projekt- oder Support-Geschäft mit bedarfsweisen Abstimmungen mit den Projektmanager*innen.
Code-Reviews als Qualitätssicherung für die Arbeit der Kolleg*innen kommen über ganzen Tag verteilt herein – diese möchte man dann auch zeitnah und zuverlässig abarbeiten, damit niemand in einen vermeidbaren Leerlauf gerät:
Benni: Auch die technische Konzeption von Features steht regelmäßig auf der Agenda.
Bei verzwickteren Themen gehen wir ins Pair Programming:
Ein paar Zahlen zu unseren Projekten in unserer Entwicklungsumgebung und zu den Code Reviews:
- Insgesamt verwalten wir aktuell 393 Projekte in GitLab.
- Seit Februar 2017, als wir das Git Lab bei uns eingeführt haben, haben wir insgesamt 13.500 Merge Requests bearbeitet- mit über 60.000 Anmerkungen.
- Im Chiemgau-Framework, das wir seit ungefähr zwei Jahren betreiben, ist gerade der Merge Request 1.000 eingegangen.
- Die Bearbeitung eines Code Review bewegt sich im Bereich von 15 Minuten – mit Ausreißern nach oben und unten.
Welche Stärken und Fähigkeiten sollte man als Portalentwickler*in mitbringen?
Simon: Hilfreich sind abstraktes Denken, Englischkenntnisse – und die Fähigkeit, richtig googlen zu können. Denn häufig sind auftauchende Probleme schon von anderen Entwickler*innen gelöst worden – mit konkreten Suchanfragen kommt man da schnell zu einer Lösung.
Benni: Unbedingt sollte man Lernbereitschaft mitbringen, weil sich die Technologien und Möglichkeiten nahezu täglich weiterentwickeln!
Stefan: Wichtig finde ich persönlich auch
- Sorgfältigkeit vor Kunstfertigkeit
- gleiche Arbeitsweise für einheitliche Ansätze bei vergleichbaren Anforderungen
- Verständnis für fachliche Zusammenhänge und deren technische Auswirkungen
Welche Tools und Systeme verwendet ihr in eurer täglichen Arbeit?

Simon: Git, Google, IDE (Integrated Development Environment), VM (Virtuelle Maschine) oder WSL (Windows-Subsystem für Linux)
Benni: Stack Overflow, diverse Browser, Slack – und Spotify für die musikalische Begleitung meiner Arbeit.
Stefan: PhpStorm, Browser
Wie wird man eigentlich ein*e gute*r Portalentwickler*in?
Simon: Was die schulische Ausbildung betrifft, gibt es verschiedene Wege in die Portalentwicklung – was man ganz gut schon bei uns dreien sieht: Ich selbst habe an der Uni Regensburg sehr theoretisch Medieninformatik studiert. Ich habe dort in einem Semester die PHP-Basics gelernt und Grundkenntnisse in HTML, CSS und JavaScript mitgebracht. Den Rest habe ich dann im Job on the fly bei infomax gelernt. Stefan landete nach seinem praxisorientierten Informatik-Studium und erster Berufserfahrung bei einem anderen Unternehmen bei uns. Und Benni hat hier bereits vor 15 Jahren seine Ausbildung zum Fachinformatiker Anwendungsentwicklung gemacht.
Benni: Hilfreich ist es auch, sich für die „Technologien des Internets“ zu begeistern und Interesse an einer vielschichtigen und sich oft verändernden Umgebung mitzubringen. Und außerdem: Übung, Übung, Übung!
Stefan: Ja, und man sollte getrieben sein vom Wunsch, etwas zum Laufen zu bringen.
Was sind eure Lieblings-Tasks im Job? Und warum?
Benni: Ich mag es total, neue Technologien kennenlernen und damit zu arbeiten, z.B. GraphQL, TypeScript, Angular – das ist alles nicht brandneu, war aber für mich eine neue Welt, in die ich mich für ein Projekt einarbeiten konnte!
Simon: Ich lege sehr gern Libraries an. Libraries sind Sammlungen von wieder verwendbarem Code, die meistens ein bestimmtes Problem lösen/Feature bieten. Zum Beispiel wird der Import von unserer imx.Platform in unsere Portale mit einer Library vollzogen. Warum finde ich das spannend? Ich durfte im letzten halben Jahr ein paar anlegen und verwalten. Man kann dabei den Fokus auf Dinge richten, die für das Schreiben von Code wichtig sind, beispielsweise Qualität oder Sicherheit.
Außerdem baue ich gern neue Portale. Die infomax Website war übrigens eines meiner ersten Projekte und mein erster Kontakt mit dem neos-CMS.
Stefan:
Ich hatte zwei Berufsoptionen:
Ich mag es, etwas so zu bauen, dass es besser (d.h. schöner, sauberer, schneller, effizienter – oder eine Mischung daraus) ist als die vergleichbare Funktion im vorhergehenden Projekt. The way to perfection ;-).
Benni: „Schöner“ ist dabei nicht nur auf das Design bezogen oder auf das, was der User sieht, sondern auch darauf, was der Entwickler sieht.
Habt ihr ein Lieblings-Projekt? Und warum gerade dieses Projekt?
Simon: Bei mir ist es das B2B-Portal des Tourismus NRW e.V., weil ich in diesem Projekt zum ersten Mal bei neos eine echte Ajax-Nachladelogik eingebaut habe, die erstaunlich gut und zuverlässig funktioniert hat.
Benni: Mein Lieblings-Projekt ist gerade die Progressive Web App für den Lechradweg, weil es genau auf der Technologie basiert, die aktuell am meisten fasziniert. Da durfte die Content Delivery API ihr Potenzial voll entfalten. Aber nicht nur deshalb hat mich dieses Projekt gereizt:
Stefan: Bei mir ist es eigentlich immer das jeweils aktuelle Projekt. Weil es besser (siehe oben!) ist, als das vorhergehende!
Wie bildet ihr euch weiter, um auf dem aktuellen Stand der Technik und des Wissens zu bleiben?
Stefan: Ich würde unterscheiden zwischen „Wissen aneignen“ und „Impulse bekommen“ – für ersteres brauche ich keine teure Konferenz, das geht anders effizienter. Aber was neue Impulse betrifft, dafür sind Konferenzen unersetzbar: Sie schubst dich in eine neue Richtung und gibt neue Impulse.
Ich lerne außerdem viel von Kolleg*innen und anderen Projekten.
Simon: Wenn ich anwendungsfallbezogen eine Lösung brauche, ist tatsächlich Google am effizientesten.
Benni: Ich recherchiere in der Regel ebenfalls anhand von auftauchenden Problemen: über YouTube, verschiedene Newsletter und meinen persönlichen Google News-Feed.
Und Konferenzen? Ja, aber bei weitem nicht die, bei denen man sich thematisch am wohlsten fühlt:
„Die gewinnbringendsten Konferenzen sind die, bei denen man die eigene Komfortzone verlässt.“
Benjamin Hofmann, Portalentwickler
Wir ermöglichen jedem Teammitglied Innovationstage, an denen außerhalb des Projektalltags in selbst gewählte Themengebiete tief eintauchen kann. Habt ihr diese Tage schon einmal genutzt?
Benni: Innovation hat ja verschiedene Dimensionen, ob das ein einwöchiger Innovationssprint ist oder eine stetige Innovation, die in jedem Projekt vorangetrieben wird:
Was hat euch denn dazu bewogen, zu infomax zu kommen – und zu bleiben?
Benni: Fürs Programmieren habe ich mich eigentlich schon immer interessiert – mein erstes Programm habe ich mit sieben Jahren auf einem VTech Lerncomupter geschrieben. Bei infomax bin schon seit 2007. Nach einem einwöchigen Schulpraktikum bekam ich das Angebot, eine Ausbildung bei infomax zu machen – als erster Azubi des Unternehmens überhaupt. Der Rest ist Geschichte :D. Gebürtig aus dem Chiemgau, habe ich nach meiner Ausbildung und einigen Berufsjahren den Standort gewechselt und arbeite jetzt schon länger in Bremen als in Grassau. Mit Nieselregen und Wind kann ich mich im Norden mehr anfreunden als mit Bergen und viel Schnee im Süden:
Simon: Ich kam 2020 aus der Oberpfalz zu infomax in den Chiemgau. Mir gefällt das Arbeiten hier und die sehr flexible Arbeitsplatzregeln – ob zuhause oder vor Ort im Büro, entscheide ich in Absprache mit dem Team häufig spontan.
Stefan: Ich bin schon seit 2010 bei infomax. Familiär zog es mich in dies der Zeit in den Chiemgau, weswegen sich infomax „formal“ als Arbeitgeber, bei dem mein Fähigkeiten-Profil gefragt war, angeboten hat. Geblieben bin ich, weil die Richtung in all den Jahren stets gestimmt hat, und weil mir persönlich Beständigkeit wichtiger ist als „Herumwuseln“.
Verbringt ihr eure Freizeit auch gern am Bildschirm beim Programmieren? Und was macht ihr sonst so zum Ausgleich?
Benni: Ich bin gern draußen unterwegs mit meiner Hündin Sammy, verbringe aber auch gern Zeit vorm Bildschirm mit Beat Saber, Games, und der Entwicklung eigener Projekte wie Schnittstellen ausprobieren oder mein Smart Home weiterentwickeln, das sich auch über JavaScript steuern lässt.
Simon: Bei mir ist es ähnlich wie bei Benni, in dessen Twitch-Chat ich auch bin. Ansonsten habe ich eine Playstation und eine Xbox zuhause, und einen GameCube aus der guten alten Nintendo-Zeit.
Stefan: Die Herkunft als PC-Gamer seit dem 12. Lebensjahr verblasst immer weiter. Privat verbringe ich in meiner Rolle als Familienvater wenig Zeit am Bildschirm. Allerdings haben die Kinder jetzt eine Switch bekommen, und die liegt jetzt Abends immer rum…
Außerdem versuche ich zwischen April und Oktober möglichst täglich mit dem Rad zu fahren.
Fällt euch eine lustige Anekdote aus eurer Zeit bei infomax ein?
Benni: Einige! Zum Beispiel kann ich mich noch total gut an Roberts Blick erinnern, als ihm klar wurde, dass ich mein Vorhaben, von Bayern nach Bremen zu ziehen und dort für infomax zu arbeiten, tatsächlich durchziehen will!
Stefan: Legendär waren so manche Poker-Abende mit den Kolleg*innen im Nebenzimmer einer Wirtschaft im Nachbarort: Keine hatte wirklich eine Ahnung, aber sehr viel Selbstbewusstsein!
Wenn ihr euch mit drei Wörtern beschreiben müsstest, welche sind das?
Benni: verplant, pünktlich, neugierig
Simon: faul – im besten Sinne von effizient. (Und daher begnügt sich Simon mit einem einzigen Stichwort, Anm. d. Redaktion)
Stefan: konservativ, verwirrt, lustig
Welche Projekte und Ideen habt ihr für die nächsten Jahre?
Stefan: Nein. Ich bin über 40 und habe alles erreicht ;-)! Eine Bucket List habe ich auch nicht. Das sollen die jungen Leute machen. ^^.
Benni: Sollte ich in den nächsten Jahren einmal viel Geld und Zeit haben, steht eine sechswöchige Reise durch Japan und ein ebenso langer Trip durch Skandinavien an.
Mögt ihr eine Playlist mit uns teilen?
Benni: Ich teile gern eine Auswahl meiner derzeitigen Lieblingslieder, die Playlist Snapshot!.
Es ist eine Momentaufnahme meines Musikgeschmacks – der ändert sich immer wieder mal!
(Die Spotify-Einbettung wird nur angezeigt, wenn Sie Marketing-Cookies akzeptiert haben. Ihre Cookie-Einstellungen ändern Sie über das Widget unten rechts oder über den Link im Bereich Datenschutz.)
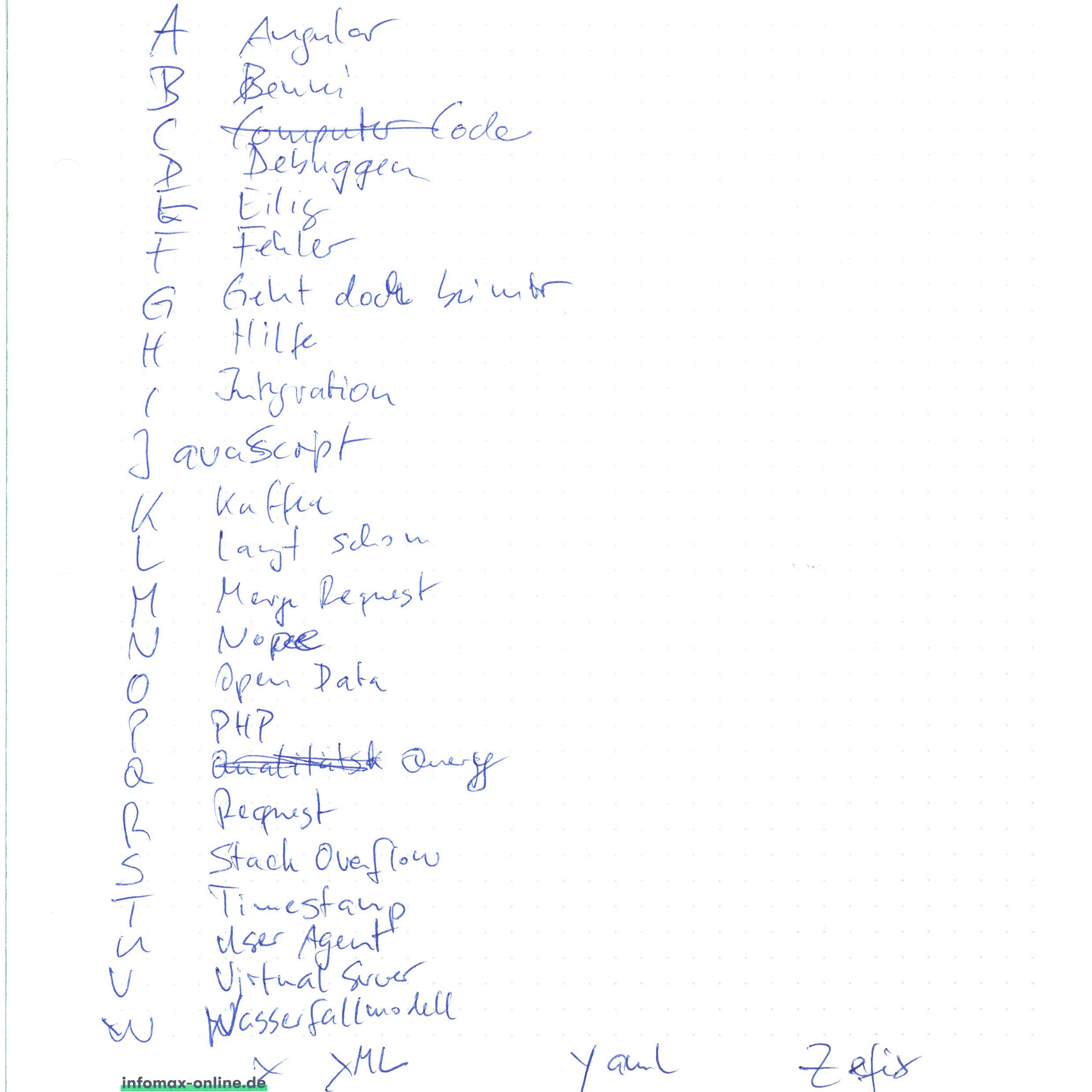
Zum Schluss habe ich da noch etwas vorbereitet: Man sagt euch (Portal-)Entwickler*innen ja nach, eine ganz eigene Sprache zu sprechen. Und deshalb schreibt bitte spontan ein Entwickler*innen-ABC auf – zu jedem Buchstaben einen Begriff.
Das Entwickler-Alphabet – von A wie Angular bis Z wie Zefix:


Simon, Benni und Stefan, vielen Dank für das Gespräch!
Mehr #Teaminterviews?
Was macht man eigentlich als Konzepter*in, als Projektmanager*in, UX-Designer*in oder Entwickler*in bei infomax? Wie arbeiten die einzelnen Bereiche zusammen, und welche Menschen stecken hinter dem Team infomax?
Um Einblick in unsere Arbeit zu geben und unser Team vorzustellen, haben wir die #Teaminterviews ins Leben gerufen: Wir kommen mit Kolleginnen und Kollegen ins Gespräch und unterhalten uns über die Aufgaben, Herausforderungen und Besonderheiten in ihren jeweiligen Bereichen. Und lernen sie nebenbei als Menschen besser kennen.
Zu allen bisherigen Teaminterviews: https://www.gradextra.de/tag/teaminterview/