A/B-Testing ist eine quantitative Methode um Erkenntnisse über die Website zu erlangen. Bei diesem Testverfahren werden zwei verschiedene Versionen einer Seite erstellt, um diese anschließend miteinander zu vergleichen. Mittels eines Tools wird ein Nutzer per Zufallsprinzip entweder auf Version A oder B geleitet. Durch das Festlegen verschiedener KPIs kann, nach einer gewissen Laufzeit, die bessere Version ermittelt werden.

Warum man testen sollte
Valide Ergebnisse statt subjektivem Empfinden
Fast immer kommt es bei der Entwicklung eines Features vor, dass eine Design-Entscheidung zum Beispiel über Form oder Farbe getroffen werden muss. Auf der Suche nach der ansprechendsten Lösung gehen die Meinungen häufig auseinander und die subjektive Wahrnehmung spielt eine starke Rolle. Doch weder wir, noch Sie, können für den Nutzer sprechen. Wenn also die Entscheidung ansteht, ob beispielsweise die neue Button-Farbe Blau oder Grün wird, sollte zuvor ein A/B-Test durchgeführt werden und die Entscheidung auf Grundlage einer validen Datenquelle und nicht nach Bauchgefühl getroffen werden.
Verbesserung der Conversion Rate
Mittels A/B-Testing kann evaluiert werden, welche Maßnahmen ergriffen werden müssen, um die Conversion Rate zu steigern. Die Tests können beispielsweise die optimale Buttonbeschriftung aufdecken, indem in einem Test 50% der Nutzer den CTA-Text „Zum Warenkorb“ präsentiert bekommen und die anderen 50% den originalen Text „Jetzt kaufen“. Bei der Auswertung der Zahlen am Ende des Tests kann die Conversion Rate von Version A und B miteinander verglichen werden und die zu Beginn aufgestellte Hypothesen entweder bestätigt oder widerlegt werden.
Darüber hinaus gibt es noch viele weitere Gründe, weswegen es sich lohnt regelmäßig Tests durchzuführen wie zum Beispiel bei der Einführung eines neuen Tools, zur Absicherung bei Redesigns oder bei Preisanpassungen.
Alles in allem bekommen Sie bei jedem Test ein besseres Verständnis dafür was oder auch warum etwas funktioniert bzw. nicht funktioniert.
Was und wie kann getestet werden?
Getestet werden kann fast alles
Von CTA-Farben, der Beschriftung bis hin zu Größe, Farbe und Form von Buttons. Es können auch die Eingabefelder einer Newsletter-Anmeldung gegeneinander getestet werden. Ein beliebtes Szenario ist auch die Gestaltung der Cookie-Banner unter Berücksichtigung der Einwilligungsrate. Wichtig ist jedoch immer nur eine Hypothese zu testen. Wenn eine komplette Landingpage oder gar noch mehr umgestaltet wird, kann bei der Auswertung nicht bewiesen werden, welche Veränderung ausschlaggebend war.
Das Vorgehen
Bevor man mit dem Testen beginnt, sollte die Website analysiert und etwaige Problemfelder identifiziert werden, welche die Basis für Test-Hypothesen bilden. Je nach Priorität werden nacheinander verschiedene Szenarien getestet und ausgewertet. Bei erfolgreicher Bestätigung erfolgt das Rollout über die komplette Seite.
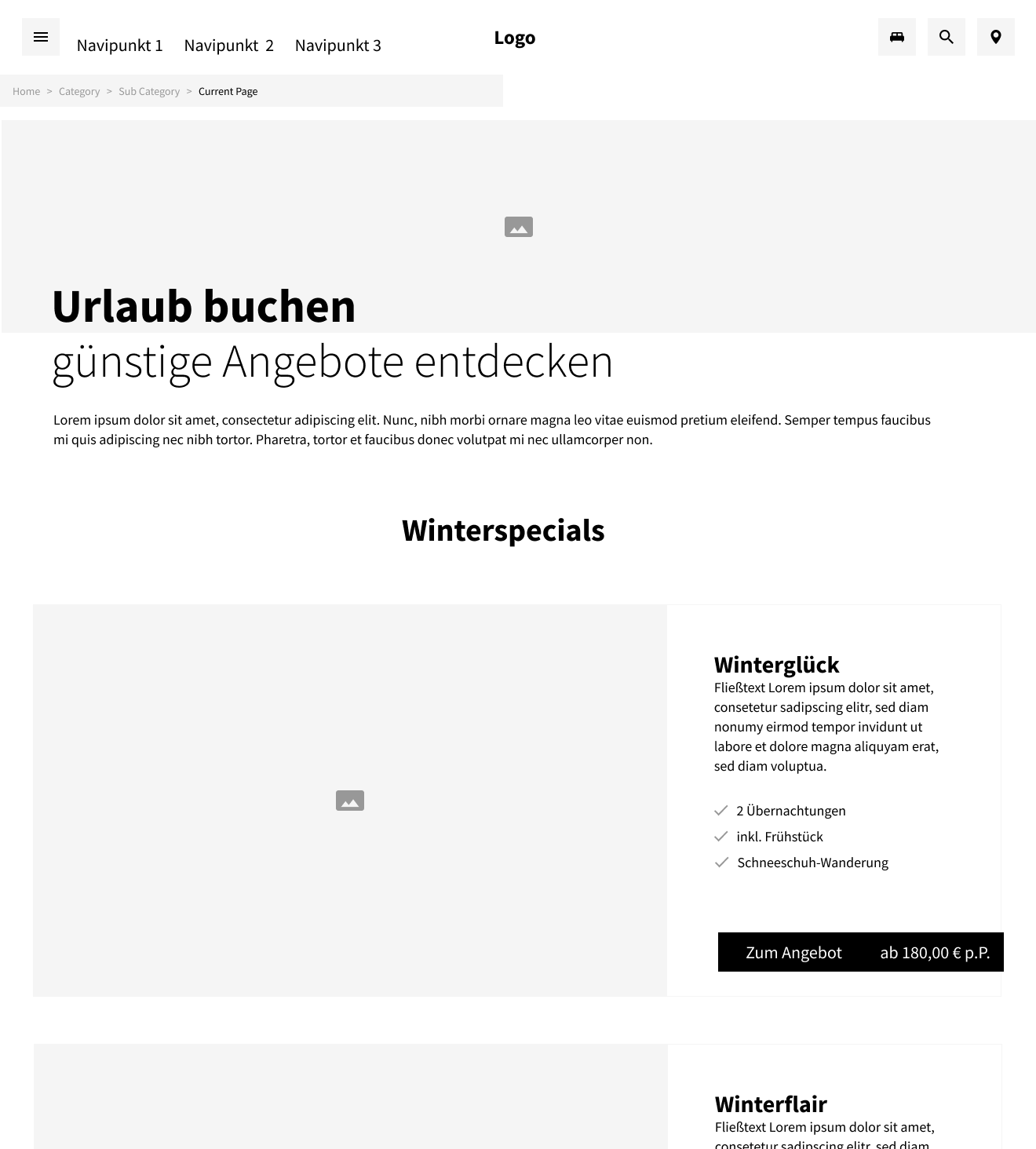
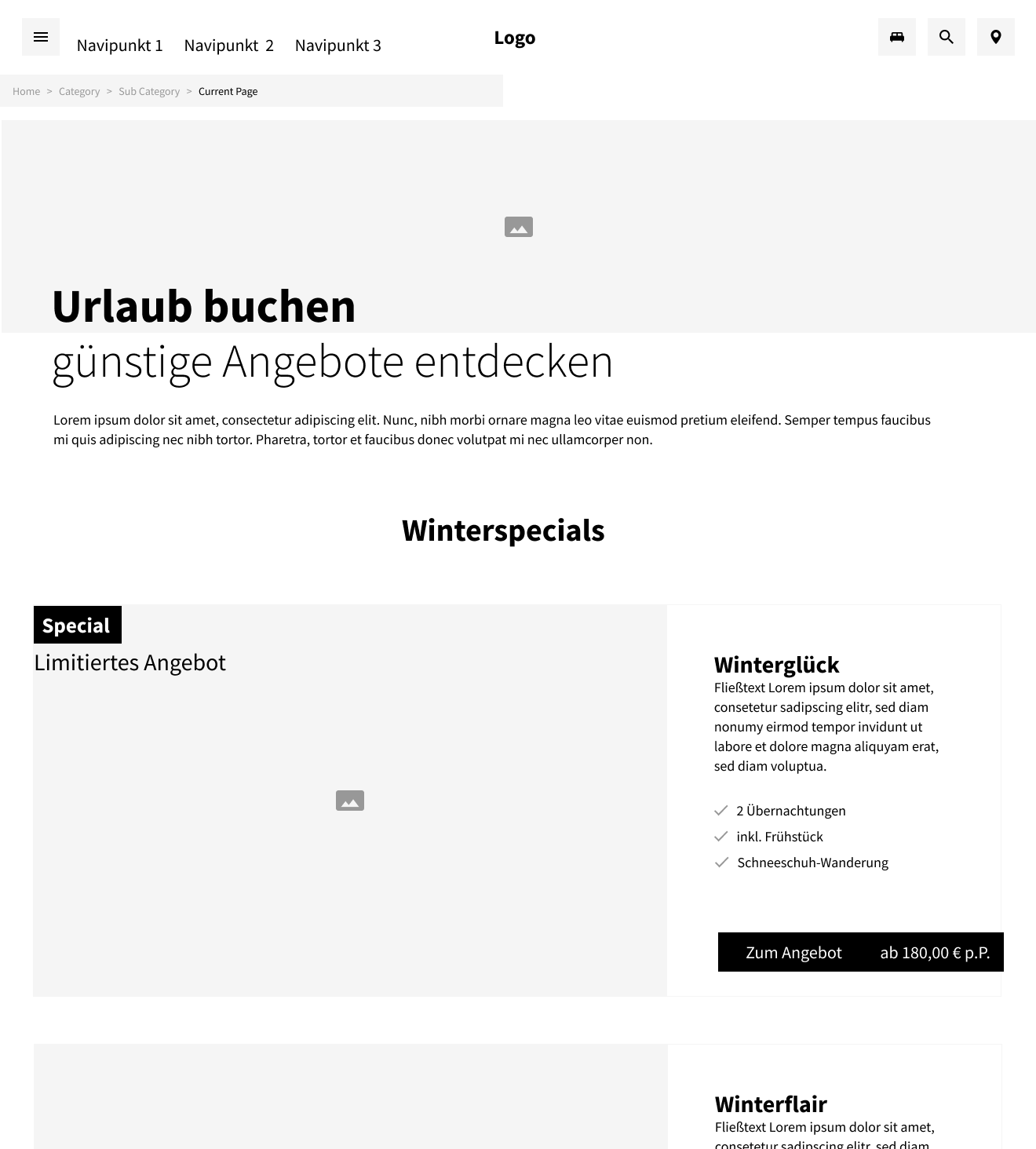
Im folgenden Beispiel wird die Seite mit den Angeboten mit dem Aspekt der Conversion Optimierung für das Produkt Winterglück betrachtet. Es wird die Hypothese aufgestellt, dass ein Störer auf dem Teaser („Special – Limitiertes Angebot“) die Aufmerksamkeit hierauf lenkt und dadurch mehr Klicks auf das Angebot erfolgen. Die Texte oder die Bilddarstellungen werden nicht verändert, da sonst keine Rückschlüsse auf den Störer möglich sind.

Original 
Variante 1
Der Test wird mithilfe eines Tools online gestellt und die Nutzer werden bis zur Beendigung zu jeweils 50% auf die Versionen verteilt.
Welches Tool ist zu empfehlen?
Am Markt gibt es eine Fülle an Tools. Die geläufigsten Tools derzeit sind Google Optimize, AB Tasty und Optimizely. Welches das Beste für Ihr Unternehmen ist, lässt sich nicht einfach beantworten und ist abhängig von den gewünschten Leistungen. Denn die Angebote unterscheiden sich nicht nur im Preis, sondern auch im Funktionsumfang. Einige Anbieter stellen nur die reine Anwendung zur Verfügung, andere wiederum bieten ein Full-Servicepaket zur Erstellung von Tests, Auswertung usw. Bevor man sich also für ein Tool entscheidet, sollten die zukünftig benötigten Funktionen gut überlegt sein und mit den angebotenen Leistungen abgeglichen werden.
Zu guter Letzt:
Auch Verlierer sind Gewinner
Nicht jeder Test zeigt am Ende die erhofften Ergebnisse. Sollte sich eine neue Variante im A/B-Test nicht als eindeutiger Gewinner herausstellen, so ist der Test nicht als Fehlschlag zu werten. Im Gegenteil: Es wurde trotzdem eine neue Erkenntnis gewonnen. Sie wissen jetzt, was Ihren Kunden nicht gefällt und haben eine Basis für die weiteren Entwicklungen. Gleichzeitig können negative Testergebnisse vor hohen Investitionen schützen, indem die Programmierung von nicht profitablen Entwicklungen rechtzeitig gestoppt wird bzw. Änderungen vorgenommen werden können. Es geht also letztendlich nicht darum zwingend einen Sieger zu präsentieren, sondern zu testen und Erkenntnisse zu gewinnen.

