„Webfonts sind super“ – erläutert der Webdesigner mittleren Alters. „Bevor wir Webfonts hatten, waren wir mal sowas von eingeschränkt – Arial, Verdana, Georgia – Bums aus die Maus, sehr viel mehr hatten wir nicht.“ führt er weiter aus und klingt dabei wie ein Großvater der vom Krieg erzählt.
„Webfonts sind furchtbar“ – erfährt man hingegen vom sacht ergrauten Frontend Entwickler. „Früher war alles voll einfach. Da gabs nicht so viel Auswahl und Schriften nur in fett oder kursiv, da musste man sich keinen Kopf machen, besonders nicht um den LAYOUT SHIFT!“.
Moment! Layout Shift? Was ist das? Klingt mindestens gefährlich, wie eine seltene Tropenkrankheit die man garantiert nicht haben will. Und tatsächlich ist der Layout Shift etwas, dass wir unbedingt vermeiden wollen.
In der Praxis beschreibt dieser Begriff den Fall, in dem ein Weblayout nach dem initialen Rendering noch einmal verändert wird. Dies kann auftreten, wenn eine Website Inhalte nachlädt (zum Beispiel Werbebanner) oder nachträgliche Obeflächenoptimierungen für mein Endgerät durchführt (Navigation wird hinter einem Burger Icon versteckt, optionale Inhalte werden ausgeblendet). Je nach Zeit Verzögerung und Umfang des Layout Shifts, kann dieses Phänomen die Interaktion mit einer Website stören, erschweren oder sogar fast unmöglich machen. Und spätestens seit Google dieses Problem in der Art adressiert, dass Websites mit einem störenden Layout Shift in der Google Suche schlechter ranken als Seiten ohne Layout Shift (https://zeix.com/durchdacht/2021/07/09/neues-seo-kriterium-cls-cumulative-layout-shift/), sollten wir uns dazu angehalten fühlen, uns mit der Problematik auseinander zu setzen.
Nun soll es in diesem Beitrag jedoch nicht um den Layout Shift an sich gehen, mit diesem Thema haben sich bereits genügend Blogartikel erschöpfend auseinander gesetzt. Für mich interessanter, weil auch von mir persönlich lange ignoriert, ist die Feststellung das der Einsatz, der von uns liebgewonnenen Webfonts, selbst zu einem teils massiven Layout Shift führen kann.
Problem 1 – der Browser ist ein fleißiges schlaues Bienchen
Unser Browser ist stets bemüht uns möglichst schnell, eine möglichst vollständige Seite zu präsentieren. In diesem Sinne lädt dieser zunächst das HTML Markup. Danach erfolgt die Abfrage von CSS Styling Dateien. Und erst danach werden optionale Inhalte wie Bilder und Videos geladen.
Ein erstes Rendering der Seite erfolgt sobald HTML Markup und CSS Stylings geladen wurden.
Nun zählen auch Webfonts zu den angesprochenen optionalen Inhalten, wodurch es zu dem Fall kommen kann, dass wir bereits Text auf der Website im Browser sehen und erst danach „plopt“ die korrekte Schrift nach und ersetzt die bis dahin verwendete Fallback Schriftart.
Problem 2 – Schriftarten sind in ihrer Metrik unterschiedlich
Verschiedene Schriftarten weisen zueinander teils stark abweichende Metriken auf. Designer kennen das und können sofort einen Katalog entsprechender Werte wie Oberlängen, Unterlängen oder Laufweite präsentieren.
Fallen diese Metriken zwischen zwei Schriftarten sehr unterschiedlich aus, kann ein und der selbe Text, in beiden Schriftarten unterschiedlich viel Platz auf einer Website einnehmen.
Zunächst mal die Basics
Man kann eine Reihe allgemeiner Optimierungen bereits im Vorfeld leisten, um die Problematik so gut es geht abzumildern.
Lade nur benötigte Schriftschnitte:
Jeder Schriftschnitt, also regular, bold oder kursiv, liegt in einer eigenen Schriftdatei vor. Wenn es im Design also keine Fira in Fett und Kursiv gibt – dann lade diesen Webfont auch nicht
Lade Subsets von Schriften:
Eine Schriftdatei kann sehr vollumfänglich werden wenn jenseits des englischen Basisalphabets und der Ziffern 0 bis 9 noch weitere Zeichen enthalten sind. Deutsch Umlaute, kyrillische Buchstaben und ähnliches, sollte man nur dann in die Schriftdateien integrieren, wenn diese Zeichen auch benötigt werden.
Sucht man im Internet nach Lösungen für den Layout Shift, finden sich zudem weitere Maßnahmen, welche darauf abzielen die Datenmenge der Webfonts zu verringern. So wird empfohlen auf zusätzliche Schriftschnitte wie Bold oder Kursiv ganz zu verzichten, und den Regular Schnitt von Browser maschinell zu fetten oder kursiv zu stellen. Oder möglicherweise könnte man auf Webfonts generell verzichten und sich ganz retro auf System Schriften beschränken.
Da derartige Lösungsansätze jedoch stark in die Ästhetik eines Webportals eingreifen können, sollten derartige Entscheidungen nicht von Entwickler allein beschlossen werden. Zumindest das Projektmanagement und der Designer des Portals sollten vorher darüber informiert werden und eventuell hat auch der Portalbetreiber eine Meinung dazu.
Nach weiterer Recherche stieß ich auf dem Blog von Simon Hearne dann doch noch auf zwei weitere Ansätze, die sich hervorragend zu einer Lösung kombinieren lassen:
- Definiere ein font-display für deine Webfonts (https://simonhearne.com/2021/layout-shifts-webfonts/#prevent-layout-shifts-with-font-display)
- Lege Fallback Schriftarten an und überschreibe deren Schriftmetriken, damit diese zu den eigentlichen Webfonts passen (https://simonhearne.com/2021/layout-shifts-webfonts/#reduce-layout-shift-with-f-mods)
Font Display:
Mittels Font Display können wir im Font Face steuern, wie die Text Darstellung in Bezug auf das Ladeverhalten eines Webfonts sein soll (https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display). Dabei gibt es 4 unterschiedliche Verhaltensmodi:
- Block: Texte werden zunächst nicht angezeigt während der Webfont lädt. Nach einer kurzen Zeit werden Texte mit einem Fallback Font angezeigt. Sobald der Webfont geladen ist, werden Texte mit diesem neu gerendert.
- Swap: Verhalten wie bei Block – nur das auf die kurze Phase verzichtet wird, in welcher Texte nicht angezeigt werden.
- Fallback: Texte werden für eine sehr kurze Zeit nicht angezeigt. Danach werden Texte mit einem Fallback Font angezeigt. Ein Wechsel zum Webfont erfolgt nur, wenn dieser innerhalb weniger Sekunden nachgeladen wurde.
- Optional: Verhält sich wie Fallback. Jedoch entfallen die wenigen Sekunden Wartezeit auf den Webfont. Ist dieser nicht beim ersten Rendering geladen, wird weiterhin der Fallback angezeigt.
Was genau ist jetzt zu tun?
Während der Font Display Modus Optional der einzige ist, bei welchem wir auf jeden Fall keinen Layout Shift durch Webfonts erfahren – müssen wir damit leben das wir unter Umständen nur den Fallback Font im Browser sehen.
Aktuell tendiere ich zum Modus Swap – mir ist es wichtig das Texte möglichst schnell im Browser gerendert werden und das in jedem Fall ein Wechsel zum Webfont statt findet.
Fallback Schriftart:
Wann immer wir auf einer Website eine Schriftart verwenden, können wir auch Fallback Schriften definieren.
In der grauen Vorzeit als Sauron den einen Ring schmiedete, gaben wir so meist eine ganze Latte an Schriften an, damit sich auch auf jedem System (Windows, Mac) ein Font findet der halbwegs zum Design passt.
Heute können wir so die Schriftarten definieren, welche angezeigt werden, solange unser Webfont noch lädt. In meiner Ignoranz habe ich diese Möglichkeit bislang nie genutzt und lediglich eine generische Liste an Systemfonts hinterlegt (Arial, Verdana, sans-serif). In so einem Fall zeigt ein Browser also stumpf die Arial an (sofern auf dem System installiert), während der Webfont noch lädt. Und es wäre schon ein sehr glücklicher Zufall das die Schriftmetriken meines Webfonts mit der Arial übereinstimmen, so dass höchst wahrscheinlich der von Text benötigte Platz in beiden Schriften unterschiedlich ausfällt.
Was genau ist jetzt zu tun?
Der Plan sieht jetzt vor, dass wir für jeden Webfont den wir einsetzen, eine eigene Fallback Schrift definieren.
.text{
font: 400 normal 60px/1em 'Tahu', 'Tahu Fallback';
}
Dazu nutzen wir Font Faces nur das wir als Source keinen Webfont angeben, sondern eine lokale Systemschrift, zum Beispiel Arial.
Über die Override Attribute des Font Face, können wir dann das Rendering der Systemschrift an unseren Webfont angleichen (https://docs.google.com/document/d/1PW-5ML5hOZw7GczOargelPo6_8Zkuk2DXtgfOtJ59Eo/edit).
@font-face{
font-family: 'Tahu Fallback';
src: local(Arial);
font-weight: 400;
font-style: normal;
ascent-override: 92%;
descent-override: -52.5%;
line-gap-override: 1.5%;
size-adjust: 70.05%;
}

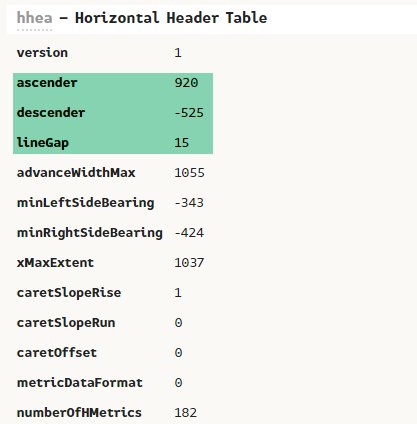
Dazu ist es nötig das wir die Schriftmetriken aus unserem Webfont auslesen. Dies geht zum Glück einfach über das Webtool Fontdrop. Hier laden wir unsere woff Datei hoch und bekommen im Datentab der Website unter dem Tab „Data“ im Bereich „hhea – Horizontal Header Table“ genau die Informationen die wir in unseren Font Face eintragen.
Zusätzlich geben wir bei Bedarf noch das Attribut „size-adjust“ in unserem Font Face an, welches wie ein Modifikator für unsere font-size funktioniert. Sollte also unser Webfont größer oder kleiner ausfallen als unsere Fallback Schrift, können wir mit diesem Attribut entsprechend gegensteuern. Leider gibt es dafür keine entsprechende Schriftmetrik die wir einfach eintragen können – da ist etwas Rumprobieren gefragt.
Das ist es dann auch gewesen. Auf dieser kleinen Testseite kann man den Unterschied zwischen einfacher Systemschrift und optimierter Fallback Schrift gut nachvollziehen. Auf der linken Seite wird der gewünschte Webfont angezeigt. Auf der rechten die Systemschrift Arial und bei aktiver Checkbox „Fallback anzeigen“ die optimierte Fallback Schrift. Dabei kann man sehen das diese Problematik nicht nur bei großen Deko Schriften auftritt, sondern auch bei Mengentexten.
Was ist mit der Browserkompatibilität?
Ein schneller Blick in caniuse offenbart, dass die override Parameter des Font Face noch recht neu sind. Die meisten Browser unterstützen sie jedoch seit letztem oder diesem Jahr (https://caniuse.com/?search=ascent-override).
Etwas anders gestaltet es sich mit size-adjust, welches von Mozilla als experimentell markiert wurde. Unterstützung erfährt dieses Feature dennoch in vielen der Hauptbrowser (https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/size-adjust).
Checkliste was zu tun ist:
- Webfonts gezielt selektieren und nur die Fonts laden die auch eingesetzt werden
- Webfonts optimieren: nur die benötigten Subsets in einen Webfont integrieren
- Webfonts selber hosten
- Font Display gezielt wählen
- Fallback Schrift mit überschriebenen Metriken pro Webfont anlegen
Nützliche Tools:
Zum Auslesen von Schriftmetriken kann man Fontdrop nutzen:
https://fontdrop.info/
Ein Download von Webfonts von Google Fonts direkt ist nicht möglich (bei einem Download erhält man lediglich lokale Schrift Dateien wie ttf). Das Webtool google-webfonts-helper schließt jedoch diese Lücke:
https://google-webfonts-helper.herokuapp.com/fonts




