Case Study www.hotel-hubertus.de – Personalisierte Suchergebnisse, mehr Vertrauen in die Inhalte und optimale Verknüpfung der Google Profile
Wie die SEO Optimierung einer Hotel-Seite die Suchergebnisse verändert, das haben wir gemacht:
Basics: Webmastertool und Google Analytics Code im Quellcode hinterlegt und bestätigt!
Step 1: Zuerst führten wir den Google Places Account mit den Google Plus Account des Kunden zusammen.
Step 2: Sowohl im Blog als auch auf der Website wird nun das Authorship hinterlegt. Auf der Website dynamisch pro Redakteur und auf der Website inkl. Startseite ausschließlich mit den Google Plus Profil von M.T. verknüpft.
Die Verknüpfung erfolgt mittels folgenden Tag:
<a href="[profile_url]?rel=author">Google</a>
Für WordPress gibt es ein entsprechendes Plugin!
Step 3: Der Redakteur verknüpft nun sein Google Plus Profil mit der Domain, auf welcher er mittels Author-Tag aufgeführt wird, also auf welcher Domain er Artikel schreibt. Hier erfolge die Verknüpfung mit den Domains: http:/blog.hotel-hubertus.de und http:/www.hotel-hubertus.de
Step 4: Einige Tage warten, in diesem Fall ca. 10 Tage(!)
Ergebnis:
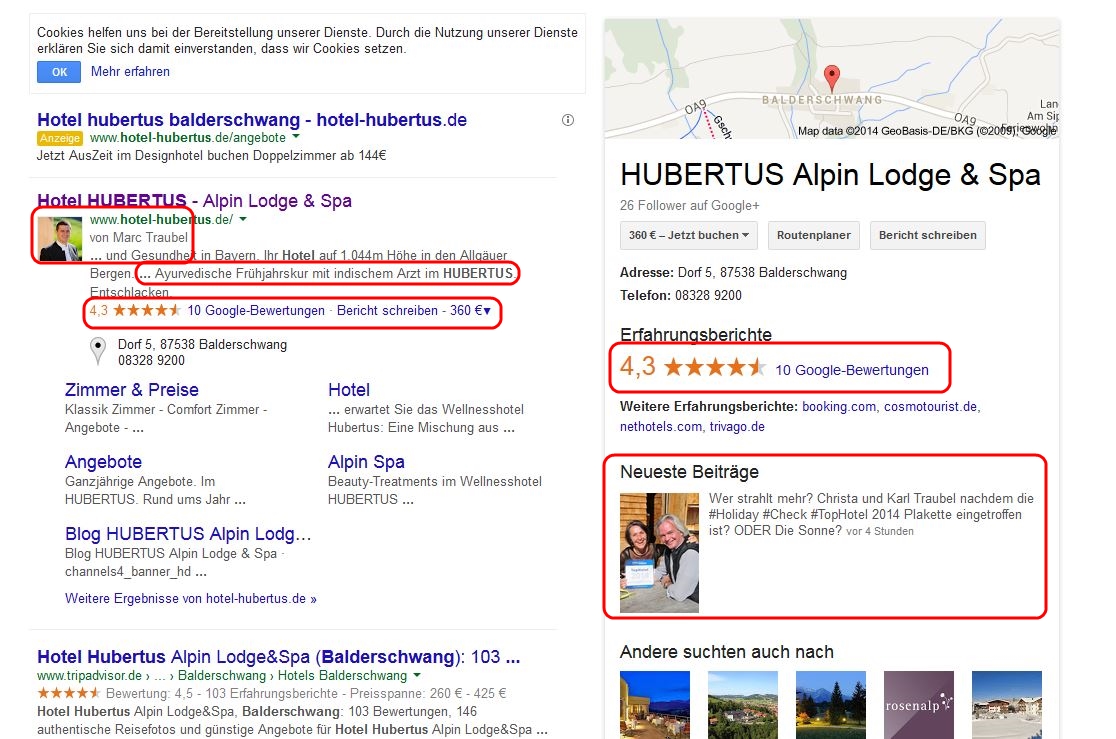
- Hotelwebsite wird mit Google Plus Profil des Kunden in den Suchergebnissen dargestellt.
- Der Anrisstext in der Suche für die Startseite erhält 1) die Metadescription der Startseite und 2) die Metadescription des neuesten imx.CMS Artikels
- Bei gezielter Suche nach den Hotel und eindeutiger Identifizierung durch Google werden die Bewertungen aus dem Google (Places) Account eingefügt
- Die Unternehmensvorschau listet „Neueste Beiträge“ vom Google Plus Unternehmensprofil
- Zudem erfolgt die Verknüpfung vom Hotelfinder (in diesem Fall über booking.com)
On Top (Step 5): In diesen Fall wurde die Verbindung zwischen Google Plus /Places Eintrag ausschließlich mittels Webmastertool erkannt. Zusätzlich lässt sich die Google Plus Unternehmensseite noch mit folgendem Tag im Quellcode gezielter verknüpfen:
rel="publisher" href="https://plus.google.com/[profile_id]?" /><link
Viele weitere Infos findet man zudem im Web (Suchbegriff „Authorship“) oder direkt unter:
https://plus.google.com/authorship?hl=de
https://support.google.com/webmasters/answer/2539557?hl=de&ref_topic=2371375
http://www.mnemonic.de/google-plus-das-authorship-prinzip-136.html
Weitere Projekte/Ideen in der Umsetzung: In den Projekt Hörnerdörfer und Allgäu werden zukünftig die Autoren Tags im imx.CMS dynamisch pflegbar, indem der imx.CMS Benutzer in eine Kontextspalte eines Artikels als Autor verknüpft werden kann 🙂