Hat man sich dazu entschieden, der eigenen Internetseite einen Relaunch zu gönnen oder möchte man gar eine komplett neue Seite umsetzen, steht zu Beginn eines Website-Projekts natürlich ein konzeptioneller Prozess. Nach dem Legen der konzeptionellen Basis müssen nicht nur die Entscheidungen über das UX-Design des Portals, über dessen Ausrichtung und über die benötigten Features und Funktionen, sondern auch über die Auswahl des Redaktionssystems, mit dem die Seite künftig gepflegt werden soll, getroffen werden. Doch welches CMS ist für welchen Anwendungsfall am besten geeignet und wo liegen Vor- und Nachteile der jeweiligen Systeme?
Grundsätzlich gibt es für die Auswahl eine CMSs verschiedenste Faktoren, die mit unterschiedlicher Gewichtung berücksichtigt werden sollten:
- Wie viele Redakteure werden damit arbeiten?
- Wie „online-affin“ sind die Redakteure / über welches technische Verständnis verfügen sie?
- Wie sind Benutzerrollen und -berechtigungen definiert?
- Wie umfangreich und wie komplex ist das benötigte Modul-Set des Portals?
- Welchen Funktionsumfang hat das Portal (Buchungsstrecke, Filterlisten etc.)
- Sollen Fremdsysteme angeschlossen werden?
- Soll das Portal mehrsprachig sein?
In diesem Beitrag werden drei (bisher) von infomax für die Umsetzung von Portalen verwendete Systeme näher betrachtet: WordPress, TYPO3 und NEOS.
1. WordPress

Das inzwischen bekannteste und am weitesten verbreitete CMS ist sicherlich WordPress. Ursprünglich als CMS für Blogger entwickelt, findet es entsprechend in diesem Umfeld die häufigste Verwendung. Und auch dieser Beitrag wurde mit dem „beliebtesten“ aller Redaktionssysteme erstellt.
Inzwischen ist WordPress seinem ursprünglichen Anwendungsfall (dem Erstellen von Blog-Content) aber entwachsen und das CMS wird auch für Portale genutzt, die nichts mit der Ausgabe von originärer Blog-Inhalten zu tun haben. Heutzutage werden bereits über 40% aller Websites im Internet mit WordPress gepflegt (Quelle: W3Techs).
Vorteile von WordPress:
- Extrem weit verbreitet und daher bei vielen Redakteuren bekannt.
- Schnelles und unkompliziertes Erstellen von einfachen Inhalten über den Gutenberg-Editor möglich.
- Sehr viele Plugins für fast alle Anwendungsfälle vorhanden.
- Regelmäßige Updates.
- Mit der Wahl eines fertigen Themes für den Seitenaufbau und das Design lassen sich Portale schnell und kostengünstig umsetzen.
Nachteile von WordPress:
- Der zentrale Medienpool ist für die Verwaltung großer Dateimengen (Bilder und Dokumente) mit möglicherweise unterschiedlichen Zugriffsberechtigungen nicht sehr gut geeignet.
- Die Mehrsprachigkeit von Portalen lässt sich nur durch Plugins herstellen und ist kein nativer Bestandteil des CMS. Das wirkt sich auch auf die technische Umsetzung und die Pflege aus.
- Individuelle „komplexe“ Module sind nur recht aufwendig mit WordPress umsetzbar.
- Die Seitenhierarchie lässt sich bei den Inhalten nicht im Backend erkennen. Die Navigation der Seite wird komplett unabhängig vom Content gepflegt.
- Bei großen Datenmengen kann es zu Performance-Problemen im Backend kommen.
- Benutzerrechte lassen sich nur über Plugins granular vergeben.
Für welche Projekte eignet sich WordPress?
Nach wie vor eignet sich WordPress eigentlich nur für einfache Seiten mit rein redaktionellem Content. Nicht umsonst ist WordPress als Blog-CMS gestartet.
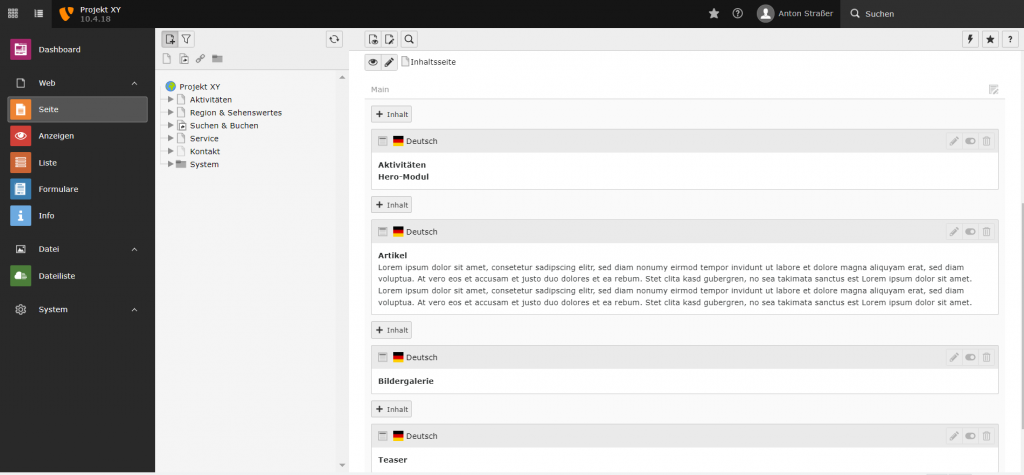
2. TYPO3

TYPO3 ist ein vor allem im deutschsprachigen Raum verbreitetes Open Source CMS, dass bereits seit 2001 existiert. Es wurde über die Jahre immer weiterentwickelt und ist inzwischen in der 11 Version verfügbar.
Vorteile von TYPO3:
- Mehrsprachigkeit von Portalen im „Standard“ enthalten.
- Extrem granulare Vergabe von Benutzerrechten möglich.
- Umsetzung individueller „komplexer“ Module möglich.
- Leichtes erstellen von Seiten durch Modul-Baukasten.
- Viele fertige Erweiterungen vorhanden.
- Hohe Leistungsfähigkeit auch bei Framework-Portalen.
Nachteile von TYPO3:
- Keine wirkliche Möglichkeit zur „Wiederverwendung“ von Elementen (nur kopieren von Elementen möglich).
- Pflege setzt eine Schulung und in manchen Bereichen ein grundsätzliches technisches Verständnis voraus.
- Höherer Aufwand bei Major-Updates.
Für welche Projekte eignet sich TYPO3?
TYPO3 eignet sich für die Umsetzung größerer Portale mit komplexeren Anforderungen und möglicherweise Anbindungen von externen Systemen (z.B. die imx.Platform) oder Fremdsystemen.
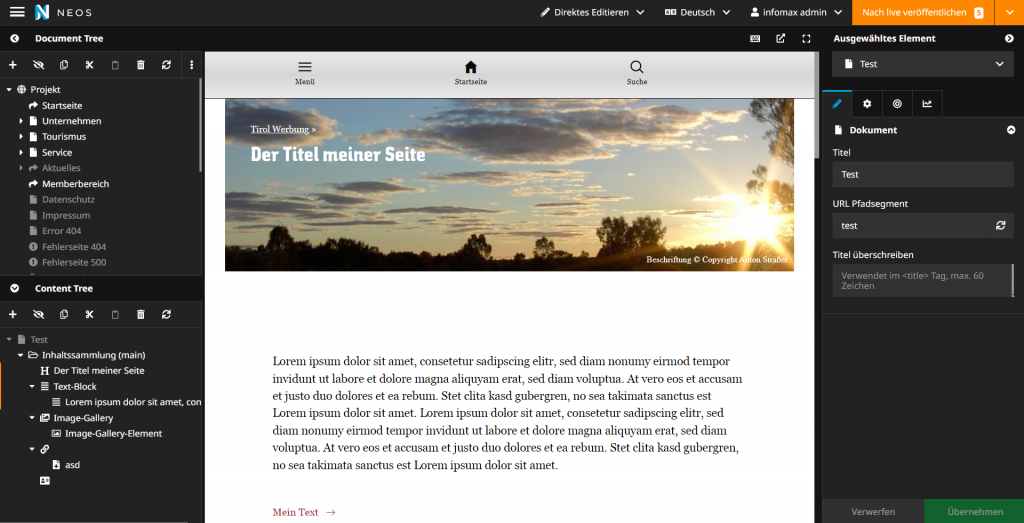
3. NEOS

Dieses CMS ist noch relativ jung. Ursprünglich entstand es aus TYPO3 heraus und wird seit 2015 unter dem eigenständigem Namen „NEOS“ entwickelt. Es legt großen Wert auf intuitive Bedienbarkeit und ein gutes Nutzererlebnis für Redakteure. Das besondere ist dabei, dass die Pflege quasi „direkt im Frontend“ erfolgt. Heißt, der Redakteur sieht bereits im CMS, wie die Seite final im Portal aussehen wird. Dadurch ist eine intuitive Pflege möglich.
Vorteile von NEOS:
- Das Frontend wird direkt im Projekt umgesetzt (kein eigenständiger HTML-Dummy notwendig).
- Einfache Einarbeitung für Redakteure. Schnelle „Erfolgserlebnisse“ bei der Content-Erstellung.
- Extrem einfache Content-Pflege durch Erstellung der Seite in einem wysiwyg-Editor.
- Sehr flexible Pflege durch Modulbaukasten und Drag&Drop-Funktion möglich.
- Schnelle Änderungen von Inhalten ohne „technische“ Kenntnisse möglich.
- Recht einfache Umsetzungsmöglichkeit neuer Module.
- Mehrsprachigkeit im „Standard“ enthalten.
- Relativ einfach Umsetzungsmöglichkeit eines Portal-Frameworks mit mehreren „Anschließer“-Portalen.
- Moderne Code-Architektur mit wenig historischen „Altlasten“.
Nachteile von NEOS:
- Dezentrale Pflege von Inhaltselementen und dadurch keine Möglichkeit zur „Wiederverwendung“. Elemente (z.B. Teaser) können zwar kopiert werden, Änderungen müssen aber anschließend in jedem kopierten Element einzeln vorgenommen werden.
- Die Pflege komplexer und verschachtelter Module kann im wysiwyg-Editor etwas umständlich und/oder unübersichtlich werden.
- Bisher noch schlechte technische Dokumentation.
- Migrationen aus NEOS heraus sind schwierig.
- Noch recht geringe Verbreitung. Dadurch sind z.B. weniger Plugins verfügbar.
- Recht lange Update-Zyklen.
Für welche Projekte eignet sich NEOS?
- Kleinere, überwiegend redaktionell gepflegte Portale.
- Portale mit mehreren Redakteuren, die nur selten pflegen und/oder auch weniger online-affin sein können.
- Portale mit wenig „wieder verwendbarem“ Content.
Aufgrund dieser Vorteile haben wir uns z.B. dazu entschieden, unsere Firmen-Website infomax-online.de auf Basis von NEOS umzusetzen.
Fazit
Man sieht also, jedes dieser Systeme hat seine Vor- und Nachteile und das „perfekte“ CMS gibt es nicht. Zumindest haben wir es bei infomax bisher noch nicht gefunden. (Wir werden aber natürlich weiter die Augen danach aufhalten). Es kommt bei der Bewertung, ob ein CMS „gut“ oder „schlecht“ ist, auch viel auf die persönlichen Präferenzen der Redakteure an. Was der eine in der Pflege super findet, gefällt dem anderen eher weniger. Und vieles ist natürlich auch Gewohnheit. Oft trauert man nach einem Relaunch mit einem anderen CMS Funktionen des alten Systems nach, obwohl man dieses während des Betriebs doch eigentlich gar nicht so gut fand. Mit der Zeit verschwindet diese „Nostalgie“ jedoch und man gewöhnt sich an die neue Pflegelogik. Und viel hängt natürlich auch von den Entwicklern ab, wie die Backendpflege von Modulen umgesetzt wird. Bei infomax schauen wir, dass wir das aus unserer Sicht für das Projekt am besten geeignete CMS wählen und versuchen alles, die Pflegelogik für die Redakteure so angenehm und intuitiv wie möglich zu gestalten.