Ob Designer oder Entwickler, jeder der schon einmal eine Screen-Vorlage mit all seinen Ebenen mittels HTML und CSS zum Leben erwecken musste, hat sich insgeheim sicherlich schon einmal gewünscht, dass sich dabei manche Arbeitsschritte beschleunigen ließen.
Wer kennt sie nicht, die allgegenwärtigen Buttons in Formularen, Teasern und Schnellsuchen. Von runden Ecken über Konturen und Schlagschatten bis hin zu Verläufen ist hier oft alles geboten. Ließ sich dies früher nur mit diversen Hintergrundgrafiken und Tricks bewerkstelligen, so ist heute bei der Umsetzung CSS3 die erste Wahl. Wenn da nur nicht immer die lästige Tipparbeit wäre…
Seit kurzem gibt es ein Photoshop-Plugin, dass diese Entwicklung beschleunigt: CSS3PS. Mit Hilfe des Plugins wandelt ihr Ebenenstile in CSS3-Code um.
Das Plugin steht online als Download für die Photoshop-Versionen CS3, CS4, CS5 und CS6 kostenlos zur Verfügung. Nach dem Download installiert ihr das Plugin über den Extention-Manager von Adobe und startet Photoshop einmal neu. Anschließend findet ihr innerhalb von Photoshop unter „Fenster → Erweiterungen“ ein neues Bedienfeld namens „CSS3PS“.
Wie arbeitet das Plugin?
Das Plugin wandelt Ebenenstile und einige weitere Einstellungen wie die Größe eines Objekts oder die Abrundung der Ecken in CSS3-Code um.
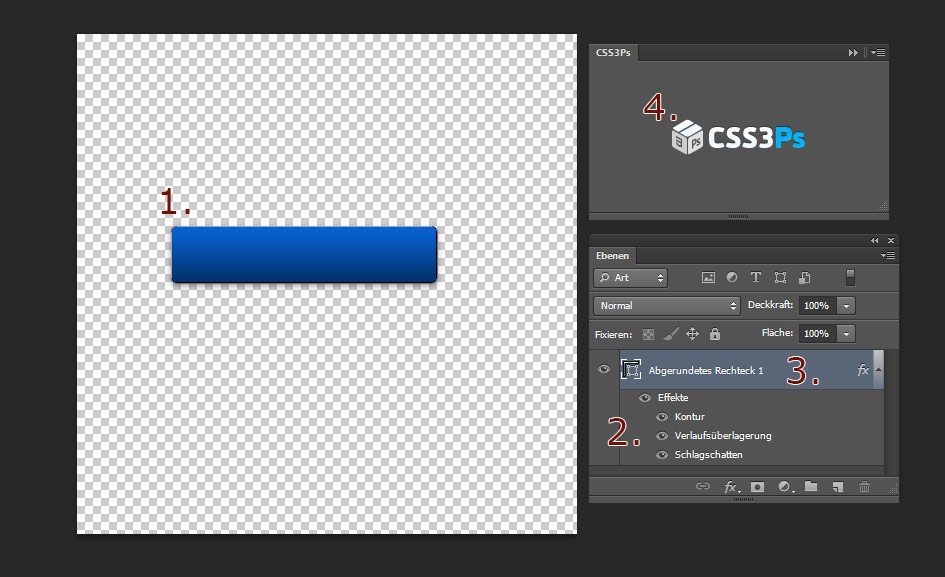
- Erstellt zunächst ein beliebiges Objekt (z.B. ein Form-Objekt),
- fügt anschließend Ebenenstile wie Konturen, Verläufe oder Schatten hinzu,
- markiert die gewünschten Ebenen (es ist auch eine Mehrfachauswahl möglich) im Ebenen-Bedienfeld,
- klickt anschließend auf das „CSS3PS“-Logo im Bedienfeld des Plugins.
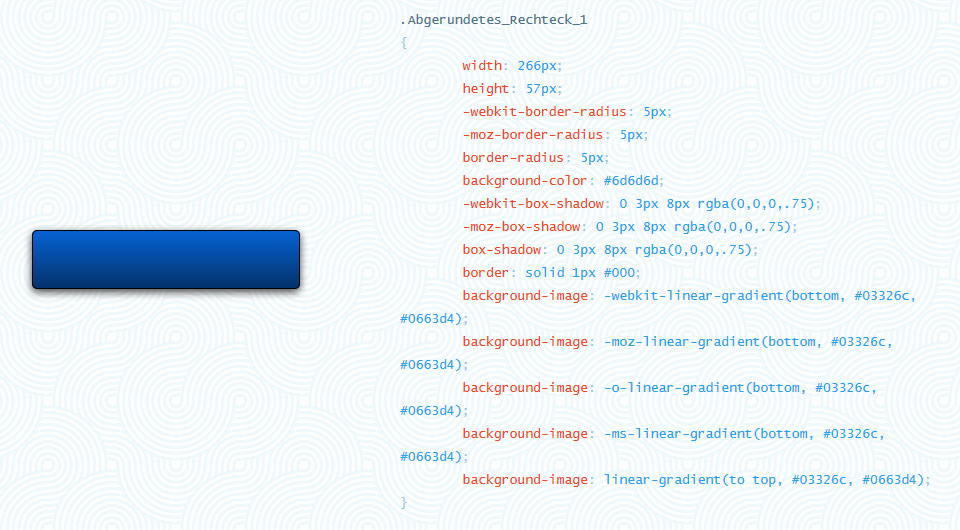
- Das Plugin stellt nun eine Verbindung zur Website her und wandelt die Stile in Code um. Als Ergebnis erhaltet ihr eine Vorschau und den CSS3-Code zum Download auf der Website.
 Das Ganze funktioniert überraschend gut, und das so erzeugt Code-Snippet kann samt vendor prefixes direkt in den jeweiligen Editor kopiert werden.
Das Ganze funktioniert überraschend gut, und das so erzeugt Code-Snippet kann samt vendor prefixes direkt in den jeweiligen Editor kopiert werden.
Ob nur nette Spielerei oder echter Gewinn kann jeder selber entscheiden.
Auch andere Onlinetools wie etwa der CSS-Generator erleichtern einem die Arbeit da enorm. Hier lassen sich die entsprechenden Styles mit wenigen Klicks „zusammenstellen“ und können dann ebenfalls einfach kopiert werden.