Jeder der bei uns mit dem Thema HTML Coding zu tun hat, durfte wahrscheinlich schon einmal einen Screen umsetzen, in welchem eine Klappnavigation in Form eines Superdropdowns vorgesehen war. Wer jetzt nicht weiß was ich mit Superdropdown meine, dass sind diese Riesen Unternavigationen, in welchen neben der zweiten Navigationsebene, noch einige weitere Inhalte untergebracht sind (Teaser, Formulare, die dritte Navigationsebene). Beispiele sind die Seiten von Bayern und Grassau.
Das Problem dieser Navigationsmonster
Aktiviert der Seitenbesucher einen Hauptnavigationspunkt, ploppt darunter oder daneben eine ganze Liste mit neuen Inhalten auf. Beim Versuch mit der Maus zu diesem neu aufgeklappten Bereich zu kommen, ist der User meistens nicht so maschinell genau wie wie wir. Häufig wird der Mauscursor schräg zum nächsten Zielpunkt bewegt, was nicht selten dazu führt, dass der Mauscursor auf seinem Weg einen anderen Hauptnavigationspunkt streift.
Dies führt nun meistens dazu, dass das eben gerade erst ausgeklappte Untermenü wieder eingezogen wird, um dem Untermenü des unbeabsichtigt berührten Hauptnavigationspunktes Platz zu machen. Der Seitenbenutzer gerät im Angesicht eines derart fricklig zu bedienenden Menüs, in diverse negative Zustände (Verwirrung, genervt sein, Rage, Kernexplosion)
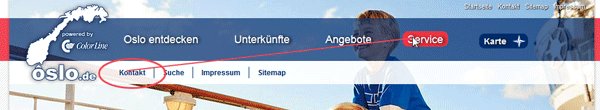
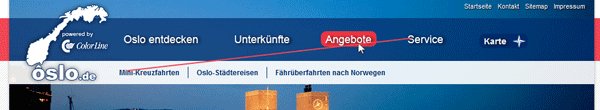
Ich habe dies mal am Beispiel von Oslo visualisiert, man sieht wie der User zunächst mit der Maus über Service geht, dass nächste Ziel wäre dann der Unterpunkt Kontakt. Der durchschnittliche User versucht nun in einer direkten Linie die Maus zu seinem Ziel zu bewegen, wird dabei aber den Punkt Angebote streifen und dann ist es auch schon passiert, das Klappmenü von Service verschwindet und macht dem Klappmenü von Angebote Platz.
JavaScript Timeouts lösen das Problem, oder etwa nicht?
Eine Taktik die nicht nur wir dann gerne mal einsetzen heißt „Timeout“. Mittels JavaScript wird dabei das Rein- und Rausfahren von Klappmenüs zeitverzögert ausgelöst. Dadurch wird in den meisten Fällen einer unbeabsichtigten Berührung eines Hauptnavigationspunktes, der Untermenüwechsel vermieden. Nachteil bei dieser Lösung, die Navigation reagiert träge und wirkt schwammig. Die Bedienung fühlt sich einfach nicht mehr gut an.
Ein neuer Ansatz – Erkenne die Absicht des Besuchers
Amazon hat nun einen neuen Lösungsweg für uns parat. Beim Verlassen eines Hauptnavigationspunktes mit der Maus, wird die Mausbewegung analysiert, mit Hilfe eines Bewegungsvektors. Liegt dieser Vektor innerhalb eines errechneten Dreiecks, dessen Spitze der ursprüngliche Ausgangspunkt der Mausbewegung war, so kann angenommen werden, dass der User versucht das Klappmenü zu erreichen. Ein Wechsel zum nächsten Untermenü beim Berühren eines anderen Hauptmenüpunktes, wird dann nur zeitverzögert ausgelöst.
Liegt der Vektor aber ausserhalb des Dreiecks, so wird der Wechsel zum nächsten Klappmenü sofort vollzogen.
Das Ergebnis ist ein sehr angenehm zu bedienendes Klappmenü, dessen Reaktionen knackig direkt sind, bei einem ungewollten Überfahren von Hauptmenüpunkten nicht gleich deren Untermenüs ausfährt.
Der Webentwickler Ben Kamens hat das Verhalten von Amazons Klappmenü bereits analysiert und ein jQuery Plugin geschrieben, welches dieses Verhalten kopiert.
http://bjk5.com/post/44698559168/breaking-down-amazons-mega-dropdown
Ich denke das wäre eine wirklich schöne Vorlage für Superdropdowns in unseren Portalen. Denn gerade diese unerwünschten Klappmenüwechsel zählen zu den häufigsten Kritikpunkten, die ich beim Vorzeigen von unseren Portalen bei Freunden, Bekannten und Familie zu hören bekomme (gerade erst gestern bei oslo.de)


