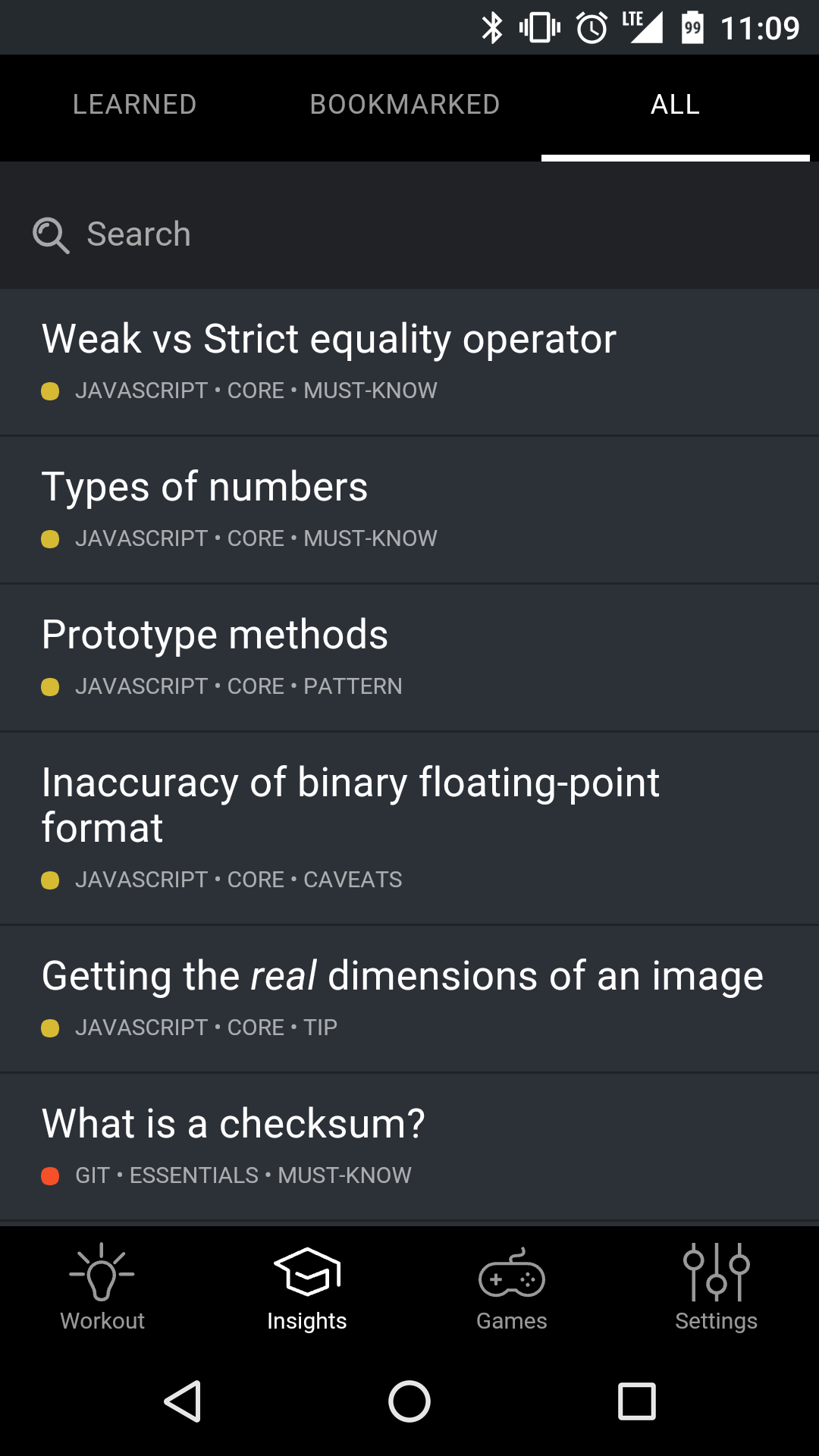
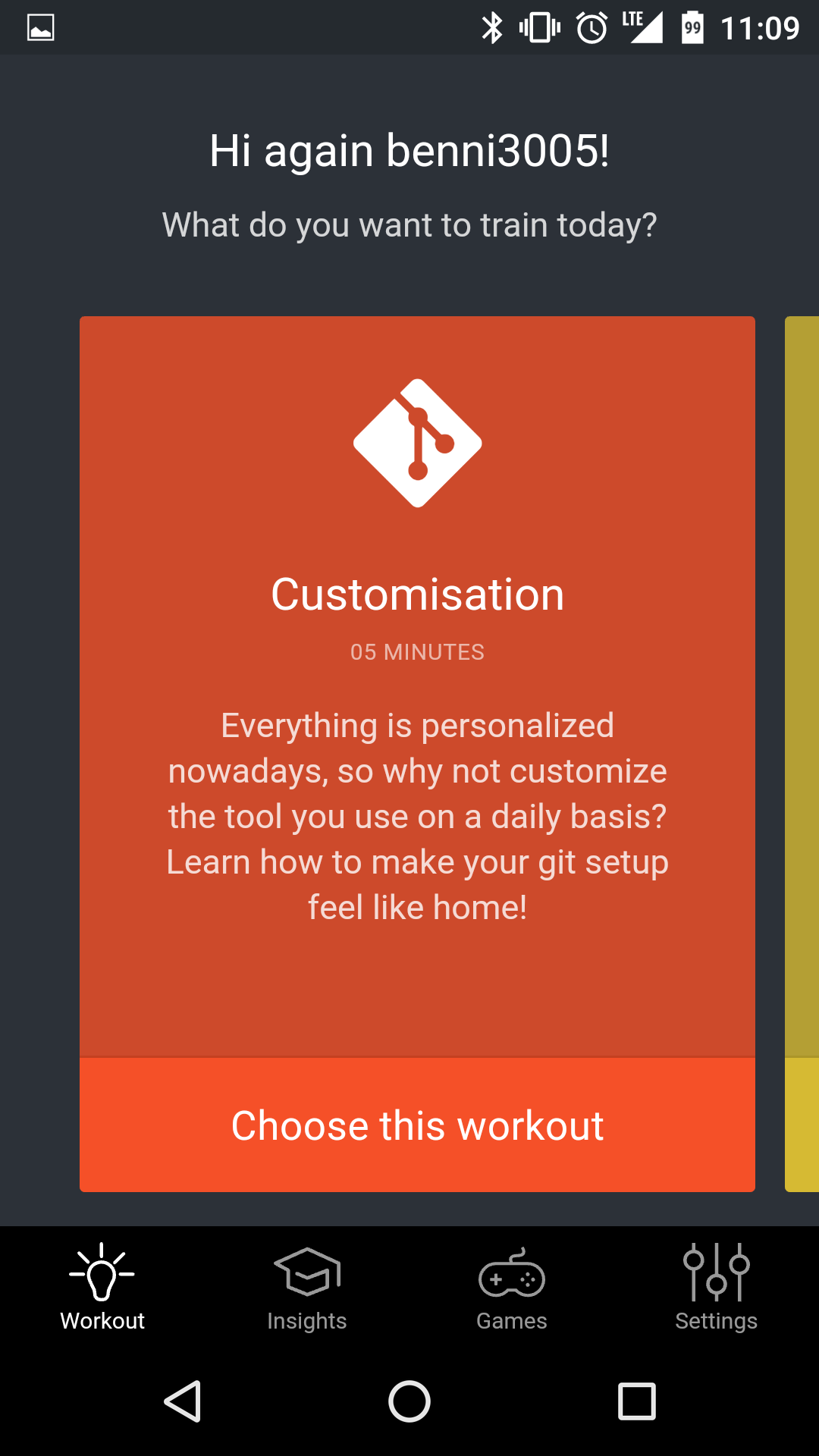
Ich bin neulich über Enki, eine kleine interessante App für iPhone und Android gestolpert, die einem Entwickler zu bestimmten Themen täglich kleine Aufgaben gibt, die es zu lösen gilt. Das Ganze dient dazu in wenigen Minuten täglich etwas zusätzliches Wissen aufzubauen oder dieses zu vertiefen.
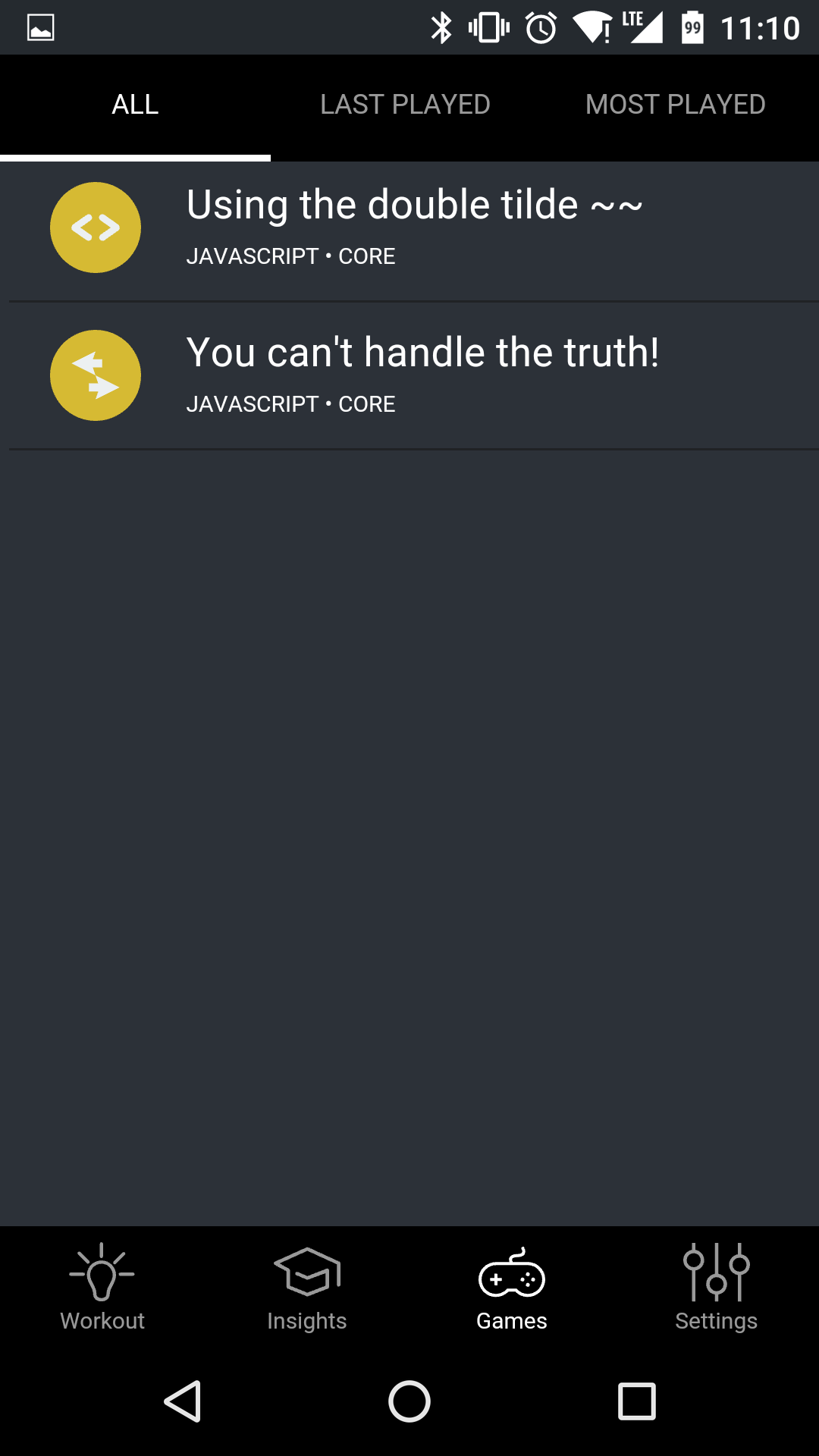
Die App stellt sich wie ein typischer Fitness-Tracker da und man sollte im Idealfall täglich einen der Workouts machen. Man erhält auch eine Übersicht darüber was man gelernt hat und was man bereits wusste. Als Belohnung für erfolgreiche Workouts gibt es kleine Minispiele, bspw. eine Art Tetris mit truthy/falsy Statements in Javascript.
Anmelden kann man sich entweder über eine normale Regsitrierung oder über GitHub. Dorthin kann dann auch der eigene Fortschritt in das Repository der Entwickler committed werden, z.B. unter enkidevs/commit/contributions/benni3005.
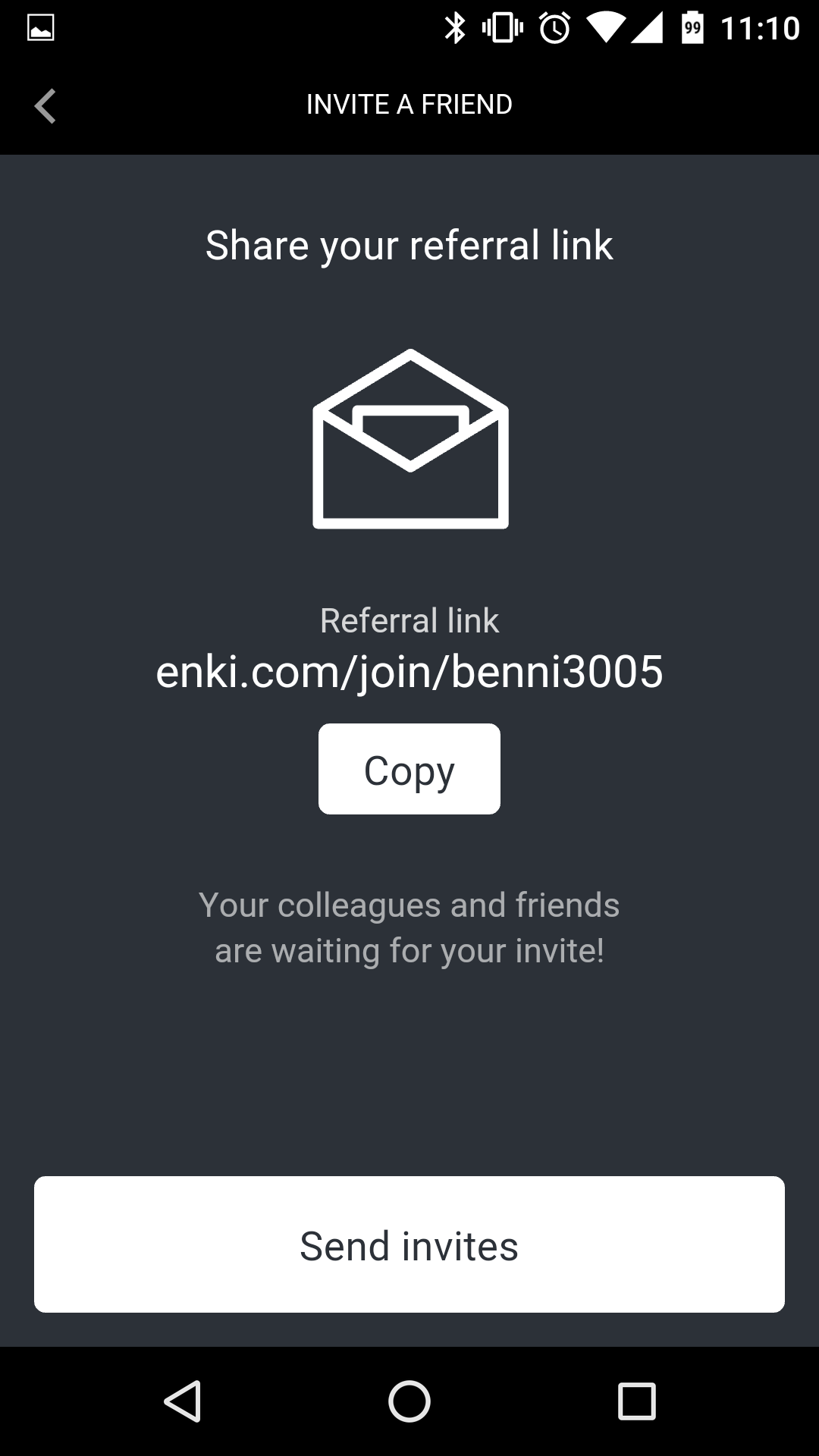
Ich brauchte zwar keinen Invite, aber bin mir nicht sicher ob das inzwischen für jeden gilt. Von daher gibts hier einen Referral-Link von mir. Alternativ kann auch der Invite-Code „BENNI110“ verwendet werden.