Nach drei spannenden Tagen von 7. bis 9. November 2016 in Amsterdam bin ich mit vielen neuen und interessanten Eindrücken von der Konferenz zurückgekehrt, die ich gerne mit Euch teilen möchte.
Bei der Velocity Conference ging es um die Themen Web Performance in allen Facetten sowie DevOps als Prozess für den agilen und performanten Betrieb von modernen Webanwendungen.
Vormittags standen dabei am Montag und Dienstag jeweils Keynotes auf dem Programm, nachmittags dann verschiedene parallele Sessions zur Vertiefung. Am Mittwoch gab es dann noch jeweils halbtägige Tutorials, von denen ich „Progressive web apps for a faster experience“ sowie „Measuring real-user performance in the browser“ besucht habe.
Ich möchte nun nicht die Inhalte aller einzelnen Sessions runterbeten, sondern Euch in ein paar Thesen einen zusammenfassenden Überblick darüber geben, was ich für unsere Arbeit mitnehmen konnte:
- (Clientseitige) Frontend-Entwicklung ist DER wesentliche Aspekt, wenn es um moderne und performante Webanwendungen geht; die Frontend-Performance ist der alles entscheidende Faktor. Hier müssen wir sicher noch deutlich zulegen, wenn es um ein vertieftes Verständnis von HTML 5, CSS 3 und JavaScript geht. Dieses Thema müssen wir auf unsere Agenda nehmen.
- Tiefes JavaScript-Verständnis ist elementar, wenn man die Möglichkeiten moderner Browser nutzen möchte.
- Es geht eigentlich nur noch um die Nutzung auf mobilen Geräten – der Desktop tritt immer mehr in den Hintergrund. Das muss auch massive Auswirkungen darauf haben, wie wir zukünftig Websites entwickeln und testen. Als nicht erstmal am Desktop bauen und schauen, ob es mobil geht, sondern genau anders herum. Deshalb gewinnt das Thema Performance einen so großen Stellenwert.
- Wenn es um ein intelligentes Ladeverhalten von Websites geht, empfehle ich allen, mal einen Blick auf die HTML-Attribute
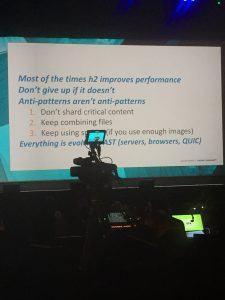
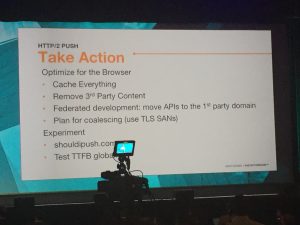
dns-prefetch,prefetch,preconnect,preloadundprerenderzu werfen. - HTTP/2 muss uns sehr zeitnah beschäftigen. Aktuell werden weltweit bereits 31% aller HTTP-Requests als HTTP/2 ausgeliefert.
- SSL-Verschlüsselung ist Pflicht. Ab sofort sollten wir neue Portale und Anwendungen immer und standardmäßig über
https://. Die Nutzung vieler neuer (Browser-)API-Funktionen setzt eine SSL-Verschlüsselung voraus. - Ich empfehle, bei jedem unserer Portale mal im Chrome die DevTools bzw. die Konsole aufzumachen – da warten jede Menge Überraschungen 😉 Im Übrigen sollte das auch standardmäßig nach jedem Deployment erneut gemacht werden.
- Safari ist der neue Internet Explorer. Bei der Nutzung moderner (Browser-)API-Funktionen ist der Safari aktuell der Flaschenhals – also das, was in der guten alten Zeit mal der Internet Explorer war. Chrome, Firefox, Opera und IE/Edge (in dieser Reihenfolge) unterstützen neue Funktionalitäten (wie z.B. Preloading/Prefetching oder Push) schon recht gut.
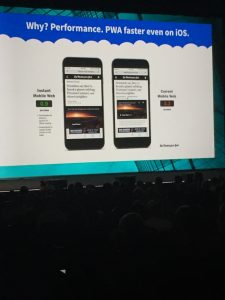
- Progressive Web Apps (PWA) sind ein Thema, das wir uns ebenfalls ansehen sollten. Es gibt einen klaren Trend weg von nativen Apps zu Web Apps. Auch wenn PWA’s aktuell in erster Linie von Google (Chrome) vorangetrieben werden, stellt jeder Schritt in Richtung PWA einen guten Schritt in Richtung einer exzellenten mobilen User Experience dar. Die Unterstützung seitens Apple und Safari ist aktuell noch sehr rudimentär – aber das ist nur eine Frage der Zeit, bis sie zu einer Unterstützung „gezwungen“ werden.
- Gute Performance ist in weiten Teilen auch Psychologie bzw. „gefühlte“ Performance. Zitat von Denys Mishunov: „Performance is not Mathematics, Performance is Perception.“ Gute Entwickler sind damit „Performance-Broker“. Man kann mit vielen Kniffen eine gute gefühlte Performance sicherstellen, auch wenn sich physikalisch nicht viel ändert:
-
- Preemptive Start durch
prefetch,preconnect,prerenderundpreload as=type - Optimistic UI
- Dem Nutzer aktive Phasen suggerieren, auch wenn er eigentlich warten muss.
- Preemptive Start durch
Das Weber-Fechner-Gesetz besagt, dass der Nutzer nur eine Verbesserung bzw. Verschlechterung von mindestens 20% wahrnimmt, alles was darunter liegt, kann man sich sparen.
-
- AMP ist im mobilen Kontext immer mehr ein Thema; allerdings müssen dabei recht umfangreiche Anpassungen gemacht werden, da z.B. das Gewicht der CSS-Files auf 50 KB limitiert ist. Dafür bekommt man aber auch kostenlos ein weltweites CDN von Google.
- Es geht weg von monolithischen Strukturen hin zu leichtgewichtigen (Micro-)Services. Auch das ein Ansatz, der uns in der neuen Platform 3.0 begleiten sollte.
- Einige Vorträge beschäftigten sich auch mit Teams und Vorgehensmodellen; dabei kam durchwegs zum Ausdruck, dass keiner der Speaker im eigenen Unternehmen irgendein Vorgehensmodell „in Reinkultur“ umsetzt. Alle haben sich z.B. Scrum so angepasst, wie es zu ihrem Unternehmen, zu ihren Use Cases und zu ihrer Kultur passt. Also ein ganz ähnlicher Ansatz, wie wir es machen.
- DevOps: ein Thema das vor allem in großen Unternehmen mit alten verkrusteten IT-Abteilungen ein großes Thema ist – wir machen das – im Großen und Ganzen – bereits seit 15 Jahren. Wir wussten nur nicht, dass es so heißt 😉
Nachfolgend noch eine kleine Linksammlung, für alle, die mehr wissen wollen:
- Programm: http://conferences.oreilly.com/velocity/devops-web-performance-eu/public/schedule/grid/public
- Speaker slides & videos: http://conferences.oreilly.com/velocity/devops-web-performance-eu/public/schedule/proceedings
- Das Testtool der Wahl: https://www.webpagetest.org/
- W3C App Manifest: https://www.w3.org/TR/appmanifest/
- W3C Service Worker: https://www.w3.org/TR/service-workers/
- CanIPush: https://canipush.com/