Das frühe Visualisieren ermöglicht Feedback. Warum Prototypen im Projekt nicht nur fürs Testing gut sind.
Das A und O vor der Erstellung eines Prototyps ist es, sich Gedanken über die Zielsetzung und den Umfang zu machen. Welches Ziel soll mit dem Prototypen erreicht werden. Geht es primär um das Präsentieren zwei verschiedener Designvarianten, zu denen ein möglicher Weg des Nutzers durch die Anwendung gezeigt wird? Oder soll die Funktionalität vermittelt werden und zusammen mit Testpersonen deren Verständlichkeit und Usability überprüft werden? In jedem Fall sollte sich vorher überlegt werden, welche Teilbereiche der Anwendung umzusetzen sind. Selten oder erst in einer späteren Phase lohnt sich der Aufwand eines Prototypen, der alle Funktionen und Inhalte abbildet.

Den Umfang wird auch anhand der Überlegung getroffen, welche Funktionalitäten oder welche Seiten Sie visualisieren und greifbar machen möchten. Standardfunktionen wie beispielsweise ein einfaches Kontaktformular oder eine Auswahlliste müssen nicht zwingend durch einen Prototyp funktional umgesetzt werden. Ihre Kunden und auch Nutzer sind solche Funktionalitäten gewohnt und können sich ihre Funktionalität sehr gut vorstellen. Spannender wird es jedoch, wenn solche Standards mit einem ungewöhnlichen Design versehen sind. Oder aber wenn es neue (Teil-)Funktionalitäten geben soll, die weniger gelernt sind oder eine zentrale Aufgabe in Ihrer gesamten Anwendung einnehmen. Sei es beispielsweise eine facettierte Suchfunktion mit ungewöhnlichen Kategorien oder eine Vorschaufunktion aus den Suchergebnissen heraus.
“If a picture is worth 1000 words, a prototype is worth 1000 meetings.” —
Tom & David Kelley, Creative Brothers at IDEO
Der Prototyp beinhaltet lieber wenige Funktionen, die dafür detailliert dargestellt sind, als zu versuchen viele Funktionen oberflächlich anzudeuten. Hier hilft auch das Pareto-Prinzip: Konzentrieren Sie sich auf die 20 Prozent aller Funktionalitäten, die der Nutzer zu 80 Prozent seiner Besuchszeit voraussichtlich benutzen wird oder nutzen soll. Also, die zuvor angesprochenen zentralen, häufig genutzten Funktionen.
Die Ausgestaltungsmöglichkeiten eines Prototypen
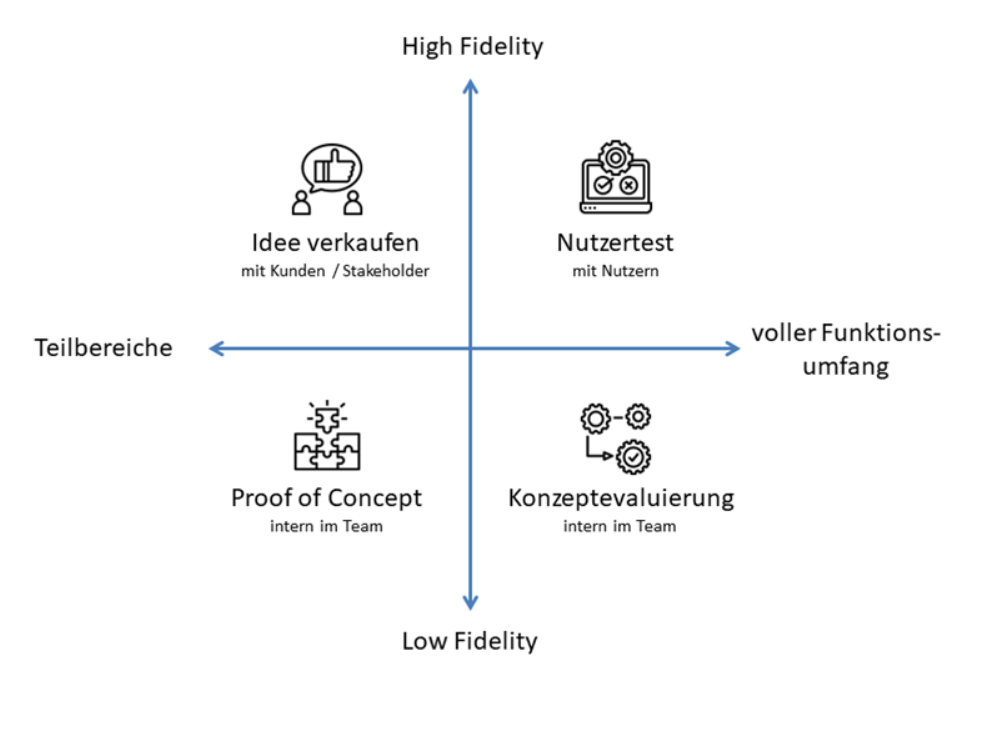
Um erste Ideen zu testen, reichen meistens schon einfache Prototypen aus. Wer hingegen einen hohen Detailgrad an Funktionalität und Design testen will, steht mit einem voll ausgearbeiteten Klickdummy auf der richtigen Seite. Grundsätzlich existiert eine große Bandbreite an Prototypen. Diese unterscheiden sich in der so genannten “Fidelity”, also dem Detaillierungsgrad und damit der Ähnlichkeit zu dem fertigen Endprodukt. Folgende drei Aspekte sind für den Detaillierungsgrad ausschlaggebend:
- die visuelle Gestaltung: Ist der Prototyp grob skizziert oder schon detailliert ausgestaltet? (skizziert <> ausgestaltet)
- die Funktionalität: Wie viele Funktionen sollen umgesetzt werden, nur vereinzelte oder alle? (statisch <> voll funktional)
- der Inhalt: Beinhaltet der Prototyp Dummytext oder ist er mit den geplanten Inhalten befüllt? (Lorem ipsum <> redaktioneller Content)
Je nach Ausprägung dieser drei Aspekte werden Prototypen als Low-Fidelity- oder High-Fidelity-Prototypen bezeichnet:
„Low fidelity“-Prototyp
Hier liegt der Fokus auf die Benutzerführung, das Design wird dabei ausgeklammert. Dieser Detailgrad eignet sich vor allem in sehr frühen Projektphasen.
- Papierprototypen, besteht meist aus handgezeichneten oder aus ausgedruckten Skizzen
- einfache Klickdummies, ermöglicht das Klicken von Elementen wie Buttons, Schaltflächen und Links
- Wireframes, hierbei werden die verschiedenen Elemente und Bereiche durch simple Formen dargestellt – ohne Content oder Farben der finalen Homepage
„High fidelity“-Prototyp
Das Gegenstück dazu ist der „High fidelity“-Prototyp. Die grafische Darstellung ist bereits sehr detailliert und sieht der zukünftigen Anwendung zum Verwechseln ähnlich. Dies gilt ebenfalls für die Inhalte: Texte sind vorhanden und stimmig. In einem „High fidelity“-Prototypen ist kein “Lorem-ipsum Text” (mehr)! Bilder, die es später auf dem Portal geben soll, werden ebenfalls eingebunden. Ein solcher Prototyp ist (an den relevanten Stellen) interaktiv und zeigt das Zusammenspiel von Modulen, Seiten und deren Funktionalitäten. So können realitätsnahe Benutzertests durchgeführt werden.

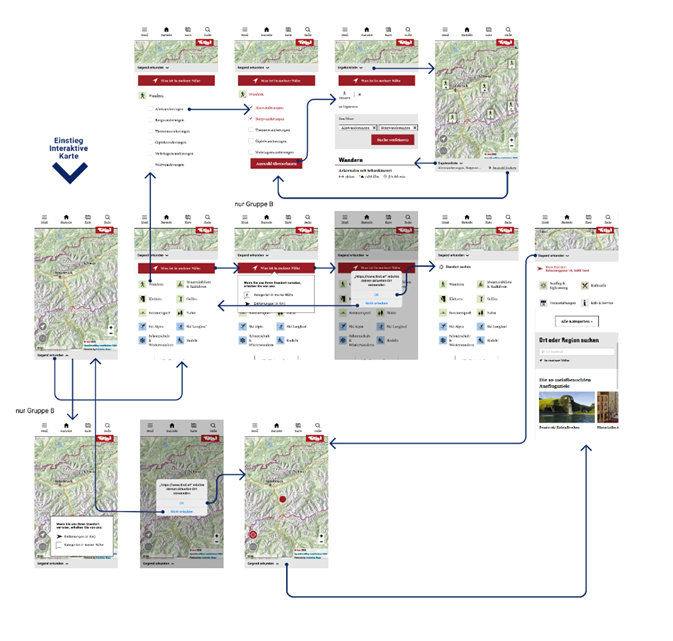
Figma & Co. – die Frage der Toolwahl
Bisher haben wir unsere Prototypen hauptsächlich in Figma erstellt. Hier konnten wir in der Vergangenheit schon relativ viele Verhaltensweisen definieren und umsetzen. Dazu zählt die Verlinkung von unterschiedlichen Templates, Hover-Effekten wie zum Beispiel ein Farbwechsel oder auch die Darstellung von Overlays.
Doch wenn es darum geht, den Prototypen so realitätsnah wie möglich darzustellen, stoßen wir immer mal wieder auf Grenzen des Tools. Daher halten wir permanent Ausschau nach Alternativen, die uns bei der Ausarbeitung effizient unterstützen und uns eine erweiterte Toolpalette bieten, sodass – falls gefordert – wir alles aus einem High-Fidelity-Prototypen rausholen können.
Funktionalitäten, die wir uns außerdem von einem Prototyping-Tool erhoffen:
- Parallax-Effekte (in Abhängigkeit einer gewissen Scrolltiefe darzustellen)
- komplexe Interaktionen und mehrstufige Oberflächen-Reaktionen, die über einfaches Klicken hinausgehen
- Texteingaben in Formularfeldern ermöglichen (ggf. relevant für ein Testing)
- Bewegtbild oder auch Videos einbinden
Um zwei Tools beim Namen zu nennen: Framer und Anima bieten Potenzial diese Anforderungen und ein gesamtes Interaktionskonzept umzusetzen. Das zeigen folgende Beispiele:
https://cryptotemplate.animaapp.io/
Features in diesem Prototypen: Responsive Website = Figma-Constraints werden unterstützt, Breakpoints = Beim Öffnen von Mobilgeräten oder auf Desktop gelangen der Benutzer immer zur richtigen Seite, Videos Unterstützung von Youtube/MP4 und GIFs/, HTML einbetten: Google Maps, Analytics-Pixel, HubSpot-Formulare und beliebigen Code in HTML/JS/CSS.
https://charts-ui-kit-light.animaapp.io/dark
Effiziente Gestaltung von Diagrammen, zur Verfügung gestellt über das Anima UI Kit.