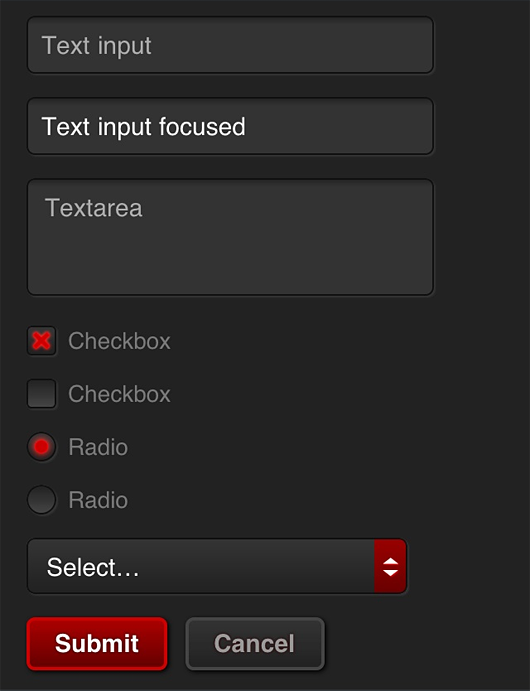
Wieder einmal ein Linktipp: Customizing web forms with CSS3 and WebKit
Leider funktionieren diese Styles, so wie sie im Artikel dargestellt werden, nur in WebKit-basierten Browsern, also im Safari, Chrome oder den Standard-Browsern von Android und iOS. Aber wenn diese Styles nicht angewandt werden können springt der jeweilige Browser auf die normale Darstellung zurück, wie üblich in CSS. Da der Artikel jedoch schon relativ alt ist hat sich u.U. inzwischen bei den anderen Browser etwas getan und man kann diese Techniken (nahezu) überall anwenden.
Und zu guter Letzt noch ein Beispiel wie das aussehen kann: