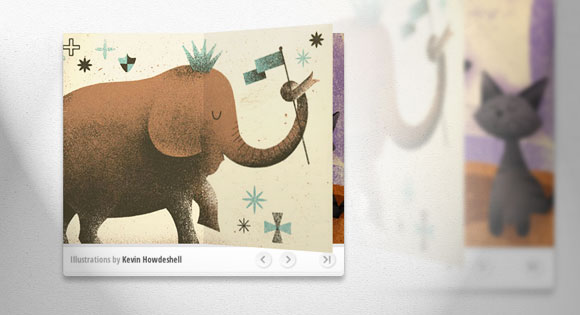
Dank dem Newsletter vom Smashing Magazine bin ich eben über ein sehr cooles Galerie-Plugin gestoßen, welches nicht nur mit Bildern, sondern auch mit komplexeren Strukturen umgehen kann und diese wie ein Buch blätterbar gestaltet.
Das Ganze nennt sich BookBlock und kann hier genauer unter die Lupe genommen werden.