Seit kurzem scheint die Anzeige der Dokumentgröße über die Web Developer Toolbar im Firefox nicht mehr korrekt zu funktionieren. Es wird häufig die Komprimierung von Scripten / Stylesheets nicht mehr korrekt erkannt.
Alternative
Google Chrome – Developer Tools
Kurzanleitung
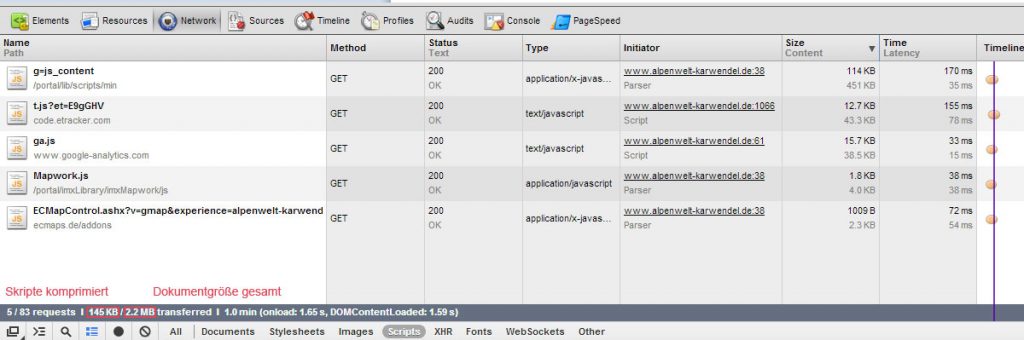
Über Tools – Entwicklertools öffnen, auf „Network“ Tab wechseln, Seite mit Strg+F5 neuladen. Jetzt sieht man ganz unten komplette Dokumentgröße (komprimiert).Bei den einzelnen Zeilen steht in der Spalte Size mit schwarz die komprimierte Größe und mit grau die eigtl. Größe. Möchte man z.B. die Größe von allen Scripten wissen kann man ganz unten auf den Tab „Scripts“ gehen. Über dieser Auswahl wechselt steht dann die gesammelte Größe (im grauen Bereich) aller Skripte (komprimiert).