Mich hat nun ein Ticket etwas länger verfolgt. Der Kunde wunderte sich, warum der Aufruf /action/search?form=search&ac=on sehr weit oben im Google Analytics Ranking aufgetaucht ist. Wenn man die Volltextsuche der Seite benutzt, ist die URI /action/search?form=search&query=&ac=on. Im Vergleich zu dem genannten Link fehlte der Query Parameter. Insgesamt wurde dieser scheinbar nie getrackt. Nach einigem herumprobieren und Googlen habe ich nun schlussendlich herausgefunden, woran es lag.
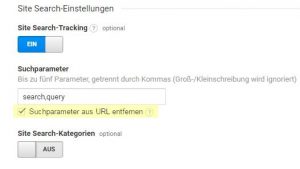
In Google Analytics gibt es in der Verwaltung einen Punkt „Einstellungen der Berichtsdatenansicht“. In diesem wurde unter dem Punkt „Site Search-Einstellungen“ die Parameter query und search aus der URL ausgeschlossen. Dies wird über die Option „Suchparameter aus der URL entfernen“ gesteuert (vgl. nachfolgendem Bild). Nach Entfernung des Hakens finden sich nun in Google Analytics beim Kunden auch mehrere verschiedene Suchanfragen.
Ich hoffe, ich kann damit dem einen oder anderen helfen, falls mal ein ähnliches Ticket auf seinem Tisch landet.