Es gibt nicht viele Newsletter, die ich abonniert habe. Einer davon ist aber der Newsletter vom Smashing Magazine, da die Qualität davon bisher dauerhaft sehr gut war und dessen die Inhalte nicht nur einfache Links auf die ohnehin vorhandenen Beiträge der Seite selbst darstellen, sondern immer eine sehr schöne Ergänzung zu diesen liefern und auch andere Themen beleuchten.
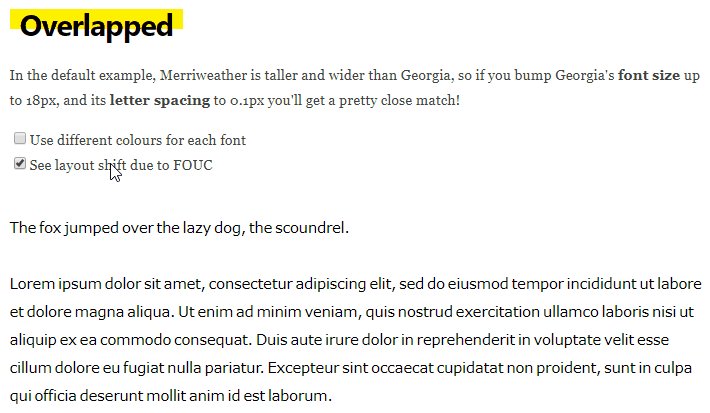
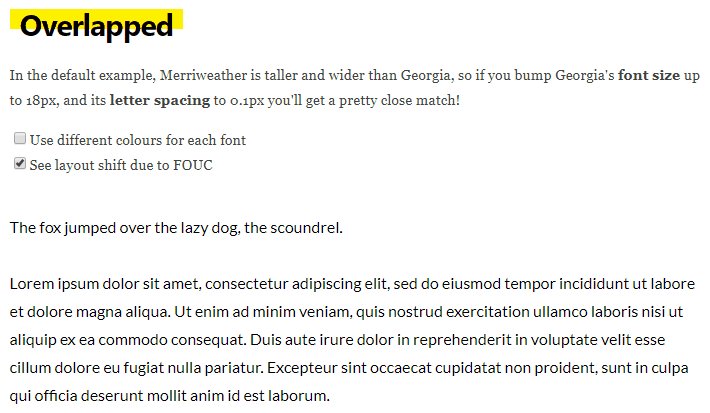
Eines der Themen im letzten Newsletter (Issue #193) war das kleine und sehr nützliche Online-Tool Font style matcher und wahrscheinlich ist jeder schon einmal über das damit anzugehende Problem gestoßen. Man besucht eine Website, fängt an den Text zu lesen und erst mitten in einem der ersten Absätze wird dann die eigentliche Schriftart geladen, der Text verschiebt sich und man muss von vorne anfangen.
Dieses Phänomen nennt sich FOUT (flash of unstyled text) bzw. FOUC (flash of unstyled content) und kommt daher, dass Browser versuchen eine Website zu rendern bevor alle dafür benötigten Stylings geladen wurden. Da Schriften neben Bildern zu den mitunter größten Ressourcen einer Website gehören, haben die verschiedenen Browserhersteller hier verschiedene Wege gefunden die Anzeige dieser etwas zu optimieren. Das allein reicht jedoch nicht aus und es gibt diverse Strategien Webfonts effizienter zu laden und den FOUT bzw. FOUC gezielt zu vermeiden. Viele dieser Mechanismen sehen eine websichere Schrift als Fallback vor und wenden den Webfont selbst erst dann im Styling an, wenn dieser auch tatsächlich geladen wurde und damit bereit zur Anzeige ist.

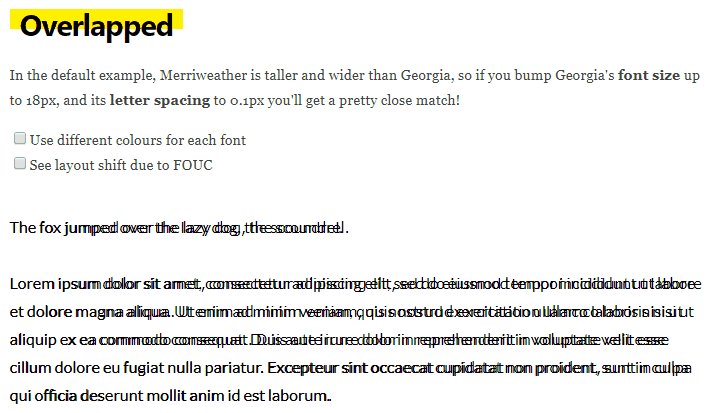
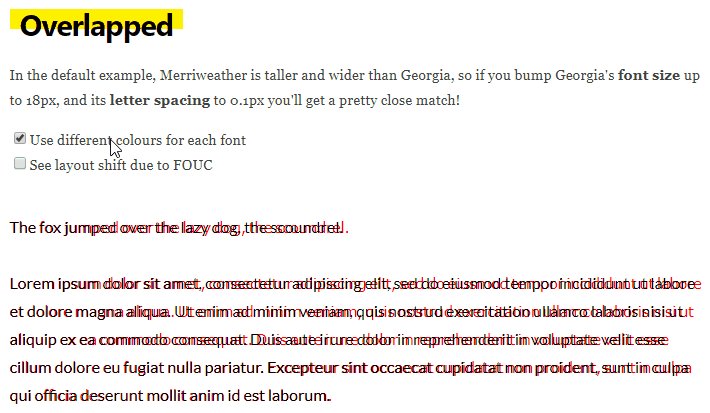
Dieses Vorgehen führt aber oft genug dazu, dass sich der Text dann verschiebt, da die websichere Schrift natürlich eine ganz andere Laufweite und Größe hat als die im Design vorgesehene Schrift. Und genau an dieser Stelle versucht der Font style matcher einzugreifen und erlaubt es über ein paar Schieberegler den Fallback-Font in seinem Aussehen weitestmöglich dem eigentlichen Font anzupassen, damit der Wechsel zwischen diesen beiden weniger gravierend ausfällt. Im animierten GIF oberhalb dieses Absatzes habe ich das einmal mit den Schriften „Lato“ und „Verdana“ als Fallback ausprobiert und bin durchaus begeistert vom Resultat.