Während eines unserer wöchentlichen Designer Weeklys kam meine liebe Kollegin Sabrina Baumgartner mit einem kleinen Miniprojekt daher, welches sie uns stolz präsentierte. Ein Video im Pixelstil, so ähnlich wie man es von dem Spieleklassiker „Pokemon“ auch kennt.
Hierbei läuft die Figur einen Gang runter, bis sie auf ein Geschenk stößt. Es folgt ein Dialog, sowie ein neuer Screen mit einem Geschenk und Geburtstagswünschen, umgeben von Partyschlangen. Und das alles im Pixelstil animiert.
Ich war sofort angetan und fragte sie nach unserem Weekly, welche Werkzeuge sie für dieses Projekt genutzt hatte.
Ihre Antwort war vielfältig: Anhand eines Youtube Tutorials hatte sie die uns präsentierte Animation
(M:\SBa\Projekte\0_Big_projects\pixel_animation) mit Adobe Photoshop, After Effects und Premiere Pro nachgebaut und sogar noch erweitert.
Und wie entsteht dadraus jetzt eine Pixelanimation?
Erste Station: Adobe Photoshop
Als erstes modelliert man sich für die Geh-Animation drei Zustände des Charakters. Das ganze passiert in Adobe Photoshop. Als Vorlage für den Basisfigur gibt es im Netz viele hilfreiche Templates, die einem den Einstieg deutlich erleichtern.
Hierbei arbeitet man auf einer Arbeitsfläche von 47 x 64px mit einem Hilfsraster, um das Ganze zunächst in einer kleinen Auflösung zu erstellen. Später wird die Grafik prozentual hochskaliert und auf diese Weise ohne Qualitätsverluste als png Datei gesichert.
Als nächstes geht es um die Charaktergestaltung. Dabei kann man ganz frei und kreativ vorgehen. Indem man der Figur einen bestimmten Kleidungsstil auf den Körper malt, als auch eine individuelle Frisur auf den Kopf zaubert. So kann der Pixelfigur mit kleinen Details Leben eingehaucht werden. Das Charakterdesign kann an dieser Stelle so vielfältig und individuell ausgeprägt sein, wie man möchte. Um das Design abzurunden, fügt man zuletzt noch Schattierungen hinzu.
Ist die erste Figur im stehenden Modus erstellt, kann diese ganz leicht mit veränderter Darstellung der Arme und Beine angepasst werden, um später eine Geh-Bewegung abzubilden. Ist dieser Schritt getan, bleiben wir auch erst einmal in Photoshop.
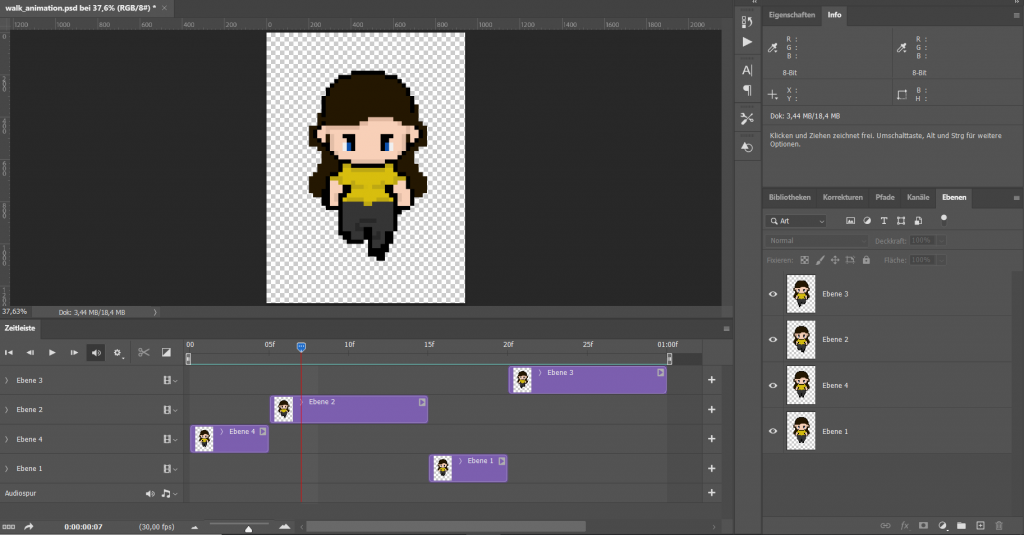
Die Zeitleisten Animation in Photoshop
Hier findet dann der erste kleine Zauber statt. Dank der Zeitleisten-Animation Funktion in Photoshop ist es möglich, die Figur wie in einem Daumenkino zu animieren. Um eine möglichst realistische Darstellung zu gewährleisten, lässt man die Figur in jedem Moment wo sie steht auch ein wenig nach oben „hüpfen“.

Das ist möglich, da man die Position der Figur auf der Ebene rechts daneben im Nachhinein noch in alle Richtungen anpassen kann.
Die einzelnen Frames können in einer Loopanimation als Photoshopdatei abgespeichert und danach in After Effects als zusammengesetzte Ebene eingefügt werden.
Um daraus jetzt eine Geh-Animation zu machen, benötigen wir noch einen Hintergrund und den angesprochenen Gang, den die Figur entlang laufen soll. Da das Resultat eine 2D Animation ist, liegen alle Elemente „flach“ auf einer Ebene.
So entsteht ein steiniger Gang und ein Himmel mit Sternen, ebenfalls noch in Photoshop.
Damit sich die Ebene des Himmels und der Sterne anschließend bewegt, braucht man die Grafik zweimal. Einmal komplett und einmal separat losgelöst vom Himmel, als transparente Bilddatei.
Natürlich können beliebig viele Elemente gezeichnet und animiert werden, das kommt ganz auf das eigene Storyboard an.
Zweite Station: Adobe After Effects

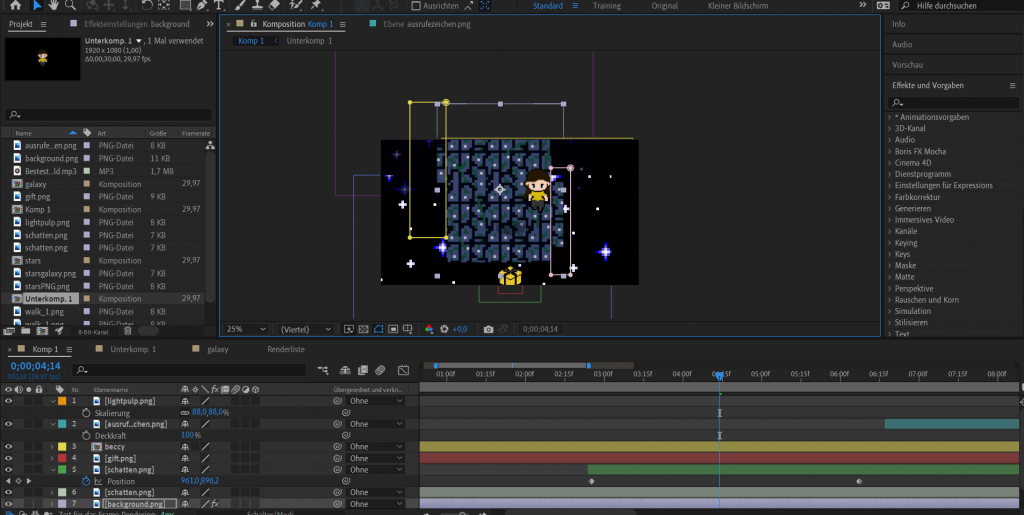
Animieren und zusammenfügen in After Effects
Grundsätzlich werden hier alle grafischen Elemente zusammengefügt und auf die gewünschte Größe skaliert.
Wie auf dem Bild zu sehen, kann auch mit Masken gearbeitet werden, um z.B. dem Gang eine gewisse „plausible“ Unebenheit links und rechts an den Außenrändern zu verleihen.
Alle Einzelteile werden, ähnlich wie in Photoshop, in Ebenen unterteilt und können im Anschluss auch mit Effekten versehen werden.
Hier wird der Sternenhimmel und auch der Boden, mit einem Ebeneneffekt aus der Effekte Bibliothek ausgestattet. Damit laufen sie vertikal zur Zeitleistenanimation der Figur mit.

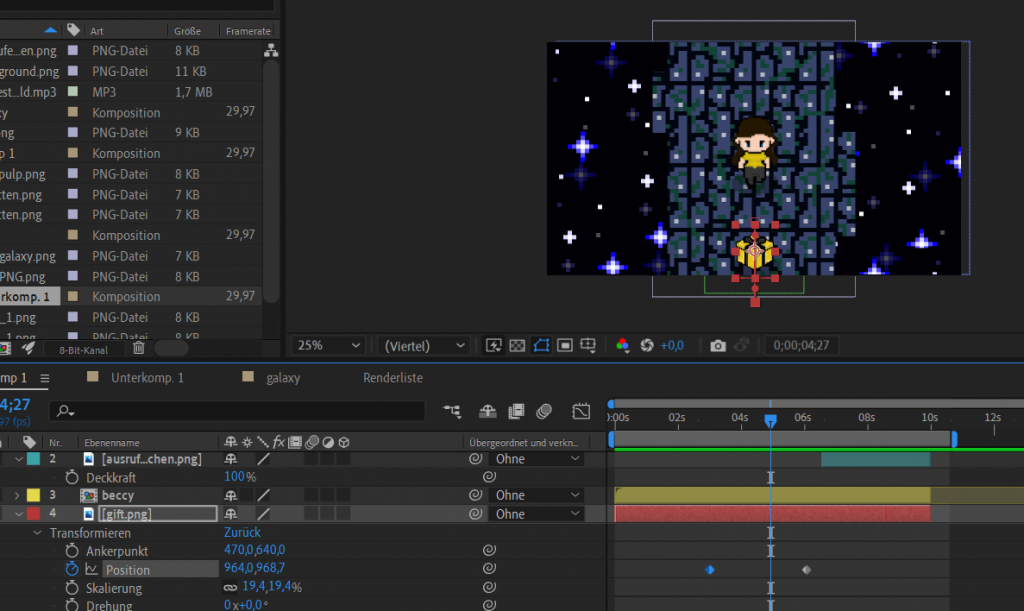
Um bestimmte Objekte (wie hier das Geschenk) in das Bild hinfahren zu lassen, werden sogenannte Keyframes für die Bestimmung der Position eines Objektes genutzt. So kann gesteuert werden, zu welchem Zeitpunkt bzw. an welchem Frame sich ein jeweiliges Objekt an einer bestimmten Position befinden soll.
Dritte Station: Adobe Premiere

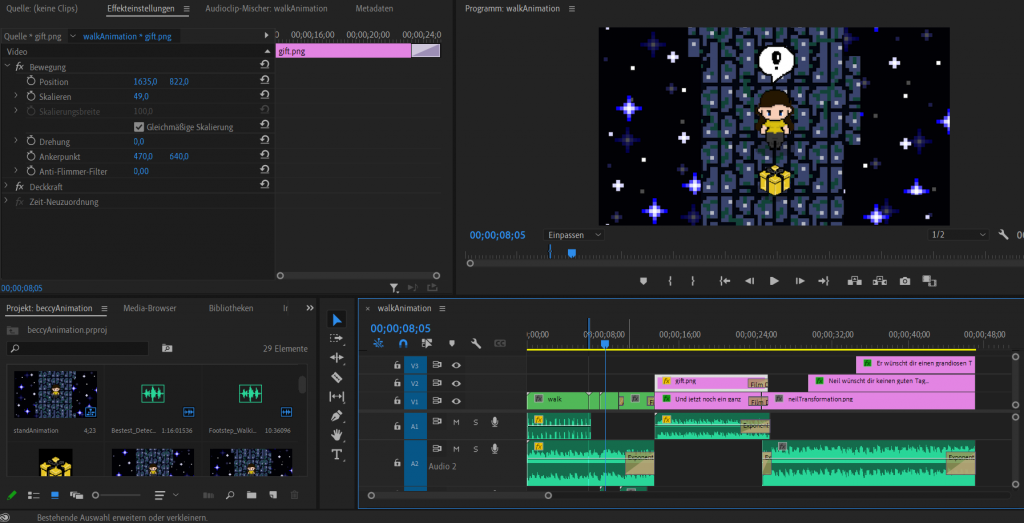
An der letzten Station angekommen wird alles finalisiert.
Um eine runde Gesamtatmosphäre zu schaffen, werden hier noch Feinheiten eingefügt. So wird die Szene mit Geräuschen oder auch Hintergrundmusik erst so richtig komplett.
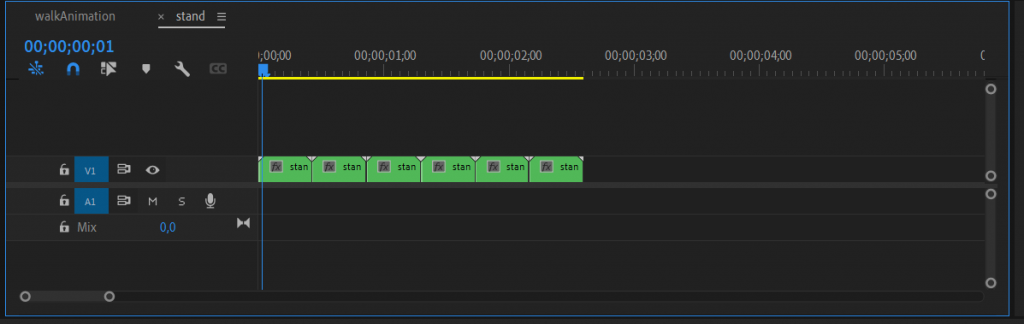
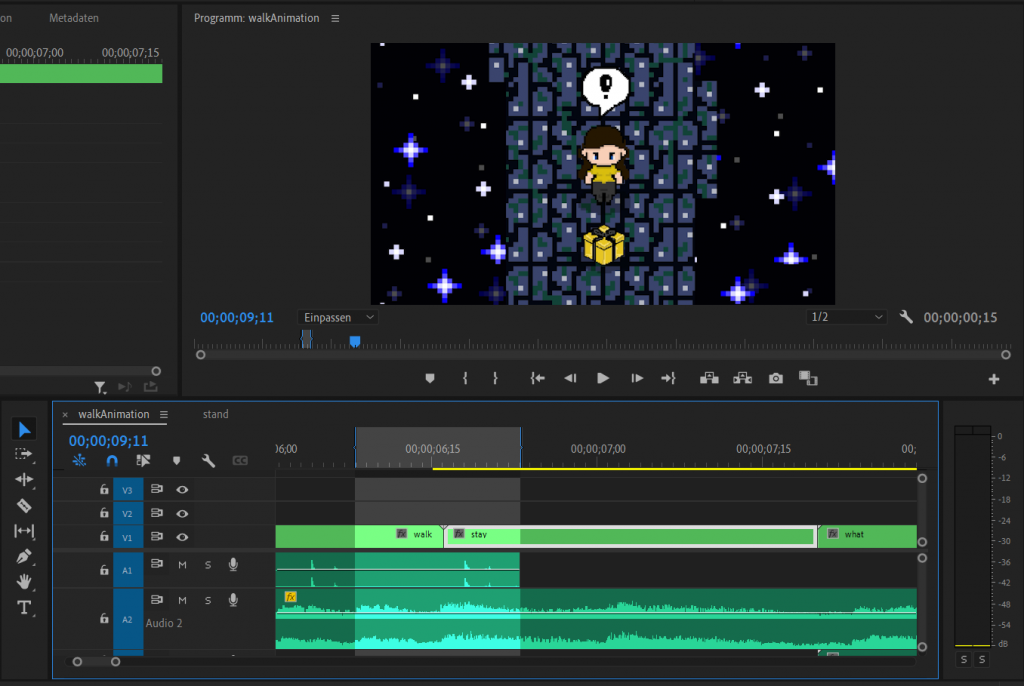
Die Zeitleistenanimation der Figur ist so abgespeichert, dass sie sich in einer einer Schleife immer wiederholt. Dadurch, dass unsere Figur an einem gewissen Punkt stehen bleiben soll, müssen wir sie ab einem bestimmten Zeitpunkt zum Stehen bringen.

Um den Effekt des „einen Moment Stehenbleibens“ zu erzeugen, wird der Frame, wo der Charakter steht, ausgeschnitten, mehrfach dupliziert und zu einem neuen Frame zusammengefügt.

So teilen sich hier die Abschnitte in der bewegenden und stehenden Figur. Desweiteren wurde dann noch ein Outro mit Musik und Text hinzugefügt, um das Video abzuschließen.
Natürlich können viele Dinge auch direkt in After Effects übernommen werden. Nach meinen bisherigen Erfahrungen allerdings eignet sich Premiere für diesen Arbeitsschritt am besten, da uns hier nützliche Funktionen zur Integration von Textelementen, sowie Audioeffekten zur Verfügung stehen. Arbeiten mit Keyframes ist hier, wie auch in After Effects, ebenfalls möglich.
Mitgenommene Learnings?
Zusammenfassend gesagt:
Es gibt es so einige.
Dieses doch recht kleine Spielprojekt hat mich sehr überrascht.
Die Menge dessen, was ich Neues lernen konnte, war unerwartet umfangreich. Besonders die Vielfalt an Funktionen der Produktpalette der Adobe Creative Cloud erstaunt immer wieder. Es ist sicherlich auch keine neue Erkenntnis, dass die Einarbeitung in solch komplexe Kreativtools sehr mühsam sein kann. Den gesamten Prozess der Videoproduktion in solch einem kleinen Projekt zu verdichten und eine eigens kreierte Pixelperson zum Leben zu erwecken war immens zufriedenstellend und sehr spannend.