Vor einer Weile tauschte ich mich mit meinen lieben Design-Kollegen Sina und Axel über das Thema Grafiktabletts aus. Da wir im Designteam des öfteren Strichzeichnungen anfertigen stellten wir oft fest, dass dies mit der Computermaus zwar möglich, aber auch sehr beschwerlich sein kann.

Strichzeichnungen von Kloster Seeon, umgesetzt mit der Maus.
Bildbeschreibung
So kam die Neugier und Idee auf ein Hilfsmittel zu finden, welches uns in Zukunft deutlich einfacher grafische Elemente erstellen lässt.
Doch wo fangen wir an?
Wir mussten uns erstmal ein (digitales) Bild über die Thematik verschaffen. Gesagt getan: So wurde erst einmal recherchiert und verglichen.
Geeinigt wurde sich sehr schnell auf das Stifttablett One by Wacom welches laut Internet, ein sehr einsteigerfreundliches Modell sei. Nicht zu verwechseln mit dem Wacom One, ein Stift-Display.
Zum Vergleich:
Wie der Name schon verrät, ist bei den Stift-Display Tablets das Display direkt im Touchinterface integriert. Dies soll einem das Zeichnen nochmals erleichtern. Für unsere Anwendungsfälle ist das One by Wacom allerdings ein absolut passender Kandidat. Schließlich schauen wir beim Arbeiten ja auch nicht erst zur Maus und dann zum Bildschirm, wohin wir den Cursor als nächstes bewegen wollen.
Denn die Benutzung sieht wie folgt aus:
Bewegt man den Zeichenstift mit einem kleinen Abstand über das Zeichentablett, wandert auch der Mauszeiger auf dem Desktop mit. Erst wenn man die Spitze des Stiftes aufsetzt, kommt dies einem Klick mit der Maus gleich.
Und dann war es endlich da.
Angekommen und ausgepackt, war die darauf folgende Installation und Inbetriebnahme sehr einfach. Es wird per USB Kabel am Laptop angeschlossen und der dazugehörige Treiber installiert. Mit einer Größe von 21,6 x 13,5 cm ist es fast so groß wie ein DIN A4 Blatt, was einem die doch zunächst durchaus fremde Handhabung etwas angenehmer gestaltet.
Einige Tutorials zum Einstieg, was die Bedienung und empfehlenswerte Einstellungen in verschiedenen Programmen angeht, dienten als Starthilfe.
Die Palette an Programmen, wo ein Tablett verwendet werden kann, ist durchaus umfangreich. Fast alle Zeichen- und auch 3D Modeling Programme wie Blender oder Spline unterstützen die Nutzung eines Tablets. Die Grenzen sind dort kaum gesetzt.
Die ersten Versuche
Ich probierte zunächst Adobe Photoshop, Illustrator, sowie Evernote aus.
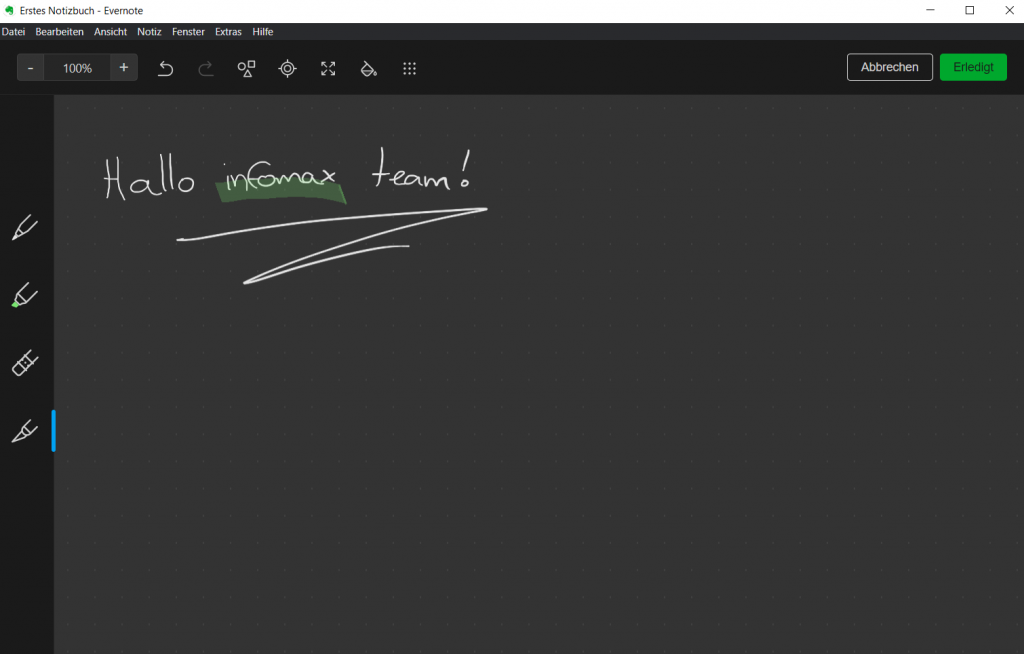
Letzteres zog meine Aufmerksamkeit durch ein Tutorial auf sich. Man kann dort Notizen, Dokumente, sowie Fotos zusammenführen und verwalten. Um das Grafiktablet kennenzulernen, bietet sich hier die Funktion der „Skizze anfertigen“ an. Man kann dort sehr gut erst einmal die reine Handhabung üben.

Weiter in Photoshop probierte ich mich an den Einstellung aus und begann kleine Skizzen, sowie Zeichnung anzufertigen.
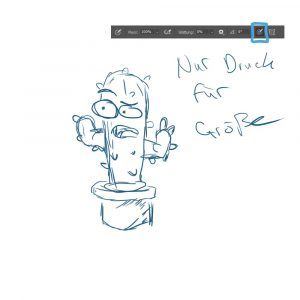
Ein sehr cooles Feature des Tabletts ist die Druckempfindlichkeit des Stiftes. In Photoshop kann dort, mit einer dafür vorgesehenen Funktion, per Druck des Stiftes die Deckkraft des Pinsels gesteuert werden.
In Illustrator wiederum kann der Tropfenpinsel per Druck, eine zu Beginn entweder sehr dicke oder feine Linie simulieren. Eben wie bei einem “richtigen” Pinsel. In diesem Video wird das sehr anschaulich dargestellt.
Der Zeichenstift verfügt außerdem über zwei Tasten, die mit verschiedenen Funktionen belegt werden können. Beispielsweise kann Photoshop so mit Drücken der ALT + rechter Maustaste die Pinselgröße eingestellt werden. Das gleiche funktioniert ebenfalls durch Drücken der ALT Taste und der dafür festgelegten Stifttaste, bequem über das Tablett.
Auch sehr praktisch:
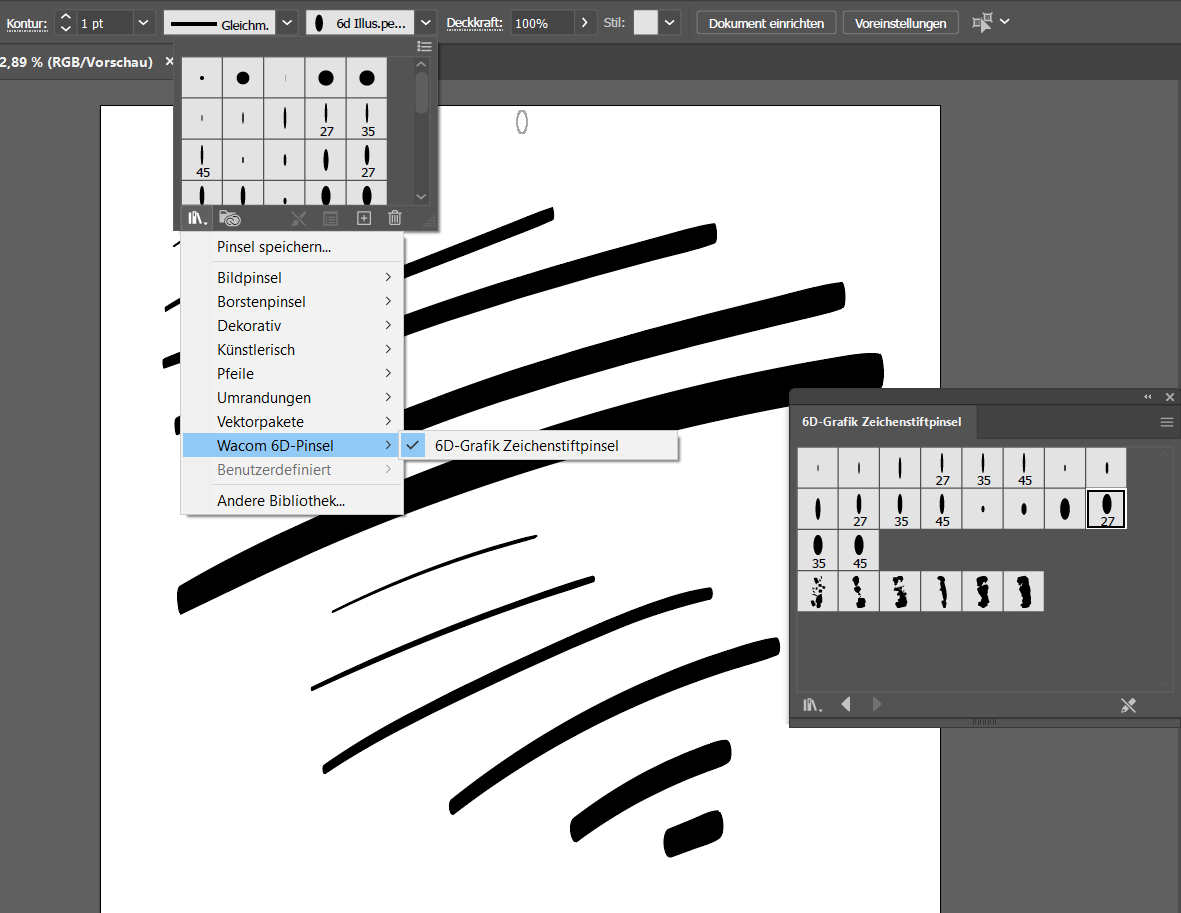
Wacom kommt mit einem eigenen Pinselset daher, welches bei der Einrichtung direkt den Zeichenprogrammen zur Verfügung gestellt wird.

Als nächstes größeres Projekt nahm ich mir eine Portrait Zeichnung in Illustrator vor, um die Handhabung des Stiftes noch besser kennenzulernen.

So sieht das vorläufige Ergebnis aus
Bildbeschreibung
Und wie praktisch ist es nun? – Ein Resümee
Das Erstellen von grafischen Elementen aller Art ist mit einem Zeichentablett durchaus komfortabel und geht einem schneller von der Hand als mit einer Maus.
Man denkt nach einer Weile gar nicht mehr daran, dass man einen Stift in der Hand hat und das Arbeiten wird Stück für Stück intuitiver. Zwar nutzt man für gewisse Shortcuts die Tastatur mit, allerdings ist dies in Kombination mit dem Stift eine sehr zu empfehlende Arbeitsweise.
Ich empfinde das Zeichentablett als gestalterische Unterstützung absolut empfehlenswert und freue mich darauf, neue Kreativideen in Zukunft damit umzusetzen.





Josefin Gülland
– 15. Juni 2022 / 6:13
Sehr hilfreiches Artikel. Danke..
Selber habe ich das Star 03 V2 von XPPen ( https://www.xp-pen.de ). Ich benutze das jetzt seid knapp einem Jahr und völlig zufrieden. Reicht für den Anfang, meiner Meinung nach! Mit einer Neigung malt es leider nicht, aber ich habe es auch nicht wirklich vermisst.