Vor einer Weile stieß ich in einem Google Pocket Artikel auf die WebApp AutoDraw. Es erlangte meine Aufmerksamkeit dadurch, dass aus jeder Zeichnung, welche man rudimentär mit der Maus malte, das Programm ein passendes Icon generierte.
Also aus den eigenen Scribbles direkt ein passendes Icon abfällt. Soweit genial, oder?
Da musste ich mir direkt das Ganze mal genauer ansehen. Auf dem ersten Blick ist die Oberfläche sehr einfach gehalten:

Links befindet sich eine Menüleiste. Man befindet sich direkt im “AutoDraw”-Modus, wo mit dem Zeichnen auf der dafür vorgesehen Fläche losgelegt werden kann.

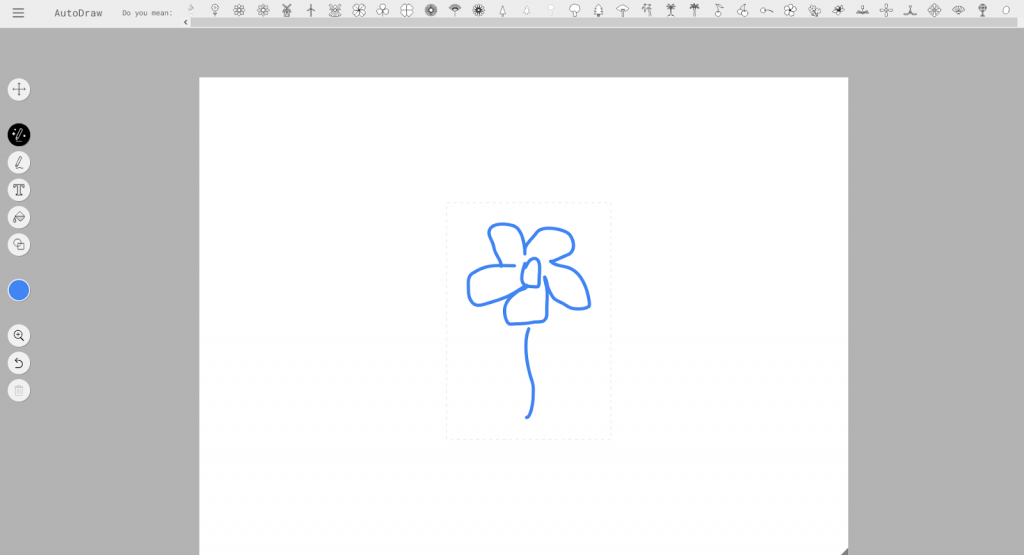
Nachdem eine Form entstanden ist, taucht direkt danach oben eine neue Leiste auf. In dieser sieht man dann diverse Vorschläge für die eben gezeichnete Form.

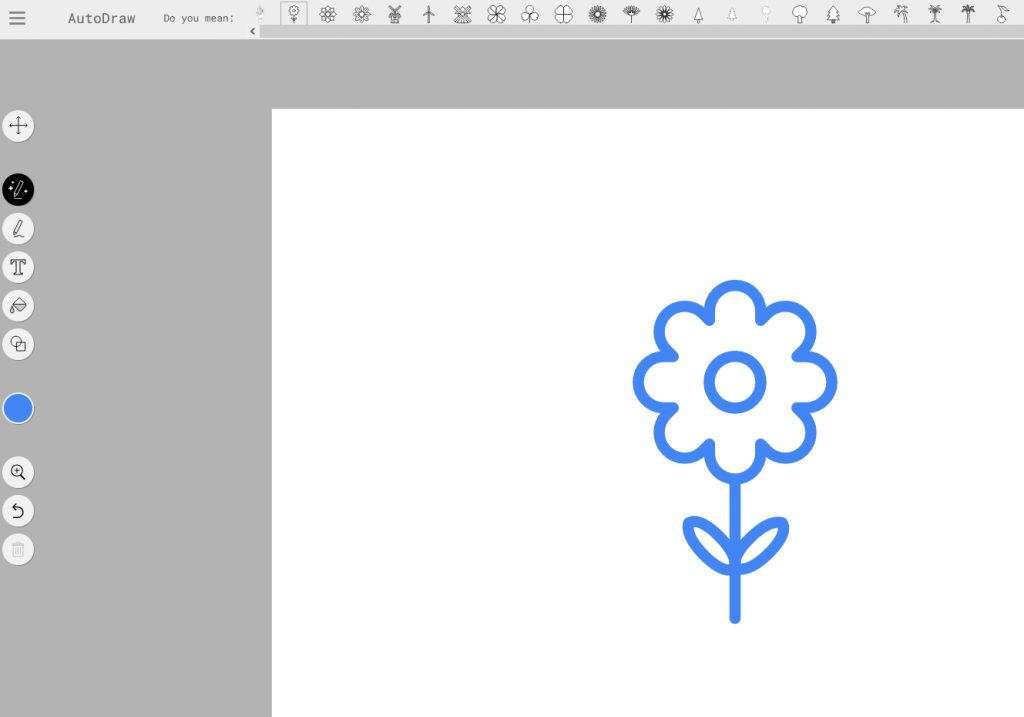
Klickt man auf einen der Vorschläge, wird dieser auch direkt übernommen.
Das Besondere an AutoDraw ist somit leicht zu erkennen: Einfache Skizzen, die ohne besonders gute Zeichenfähigkeiten angefertigt werden, können direkt in ein vorgefertigtes Icon umgewandelt werden.
Doch wie geht das?
Hinter dem Ganzen steht eine künstliche Intelligenz. Im speziellen eine ganz besondere Teildisziplin davon.
Und zwar das generative Design
Das ist das Stichwort, warum das Ganze überhaupt funktioniert. Bei diesem Gestaltungsprozess wird das Endprodukt nicht von einem Designer selbst erzeugt, sondern mit Hilfe eines programmierten Algorithmus. Bei diesem Verfahren werden zahlreiche Varianten für einen passenden Entwurf durchgerechnet. Dieser erzeugt nämlich nicht nur einen, sondern direkt mehrere Lösungsvorschläge.
Generative Gestaltung umfasst insbesondere auch Aufgabenstellungen aus Design, Architektur und Ingenieurdisziplinen. Einer der Hauptanwendungsgebiete ist im Bereich des Kommunikationsdesigns, die Erstellung von Infografiken oder Diagrammen. In der Architektur dient es zur Simulation von architektonischen Strukturen und der Formfindung. Hingegen es in der technischen Produktentwicklung zur Werkstoffauswahl, Konstruktion und Gewichtsreduzierung beitragen kann. Gerade in diesen speziellen Einsatzbereichen funktioniert generatives Design mit zugegeben Parametern. Das sind dann Variablen wie “Produkteigenschaften”, “Material” oder “Fertigungsverfahren”.
Daraus können dann nahezu maßgeschneidert, passende Vorschläge generiert werden.
AutoDraw, als unser kleines Einstiegsbeispiel, lernt also durch jede neue Zeichnung, welches Icon der erstellten Form zugeordnet wird. Es kann sich also jedes Mal eine neue Erkenntnis aus Benutzereingaben ziehen. Dies macht diese Anwendung zu einer KI.
Allerdings ist sie nicht gleich auch eigenständig clever:
Einer gezeichneten Blumenform kann natürlich auch ein Icon einer Nase zugeordnet werden, woraus die KI lernt. Sie kann nicht selbst beurteilen, ob die fremde Eingabe kontextuell richtig oder falsch ist.
Aber zurück zur Teildisziplin der generativen Gestaltung:
Das neuronale Netzwerk GauGAN
Dies ist eine weitere erstaunliche Technologie von Nvidia, dem größten Entwickler von Grafikprozessoren und Chipsätzen. „GAN” steht hierbei für Generative Adversarial Network. Zu deutsch etwa „erzeugende gegnerische Netzwerke“.
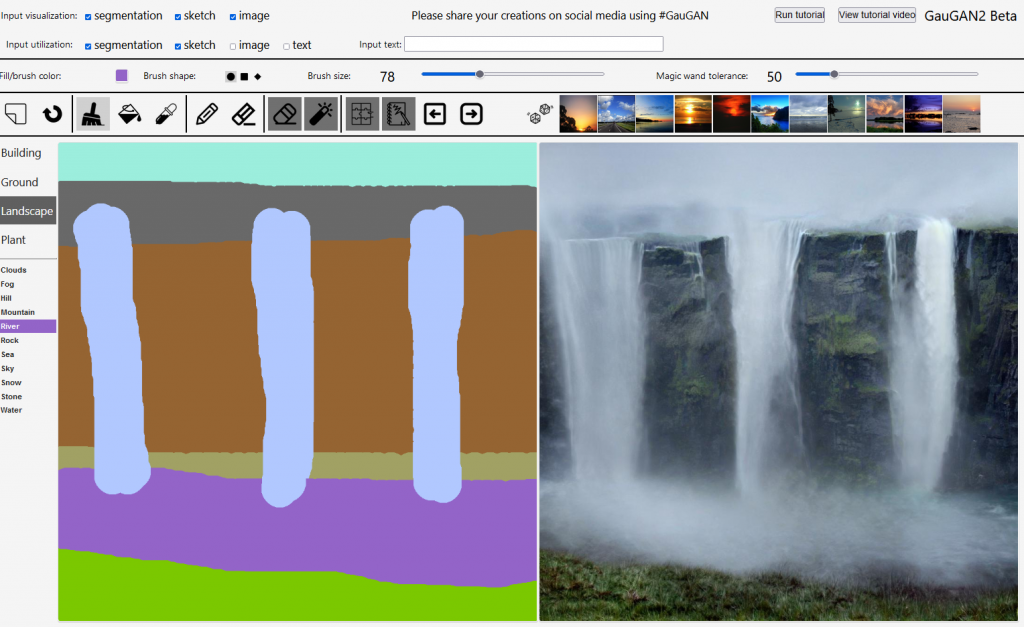
Diese Technologie erlaubt es, in einem Bildeditor einfarbige Flächen zu Malen, die mit “Pinseln” aus einer Farbpalette mit bestimmten Materialeigenschaften wie “Building”, “Ground”, “Landscape” oder “Plant”, mit jeweiligen Unterkategorien wie “Bush”, “Flower”, “Grass”…etc., ein Bild zu erstellen.
Aus diesen simplen Formen wird dann ein Landschaftsbild generiert.

Hier einmal ein selbst erstelltes Beispiel
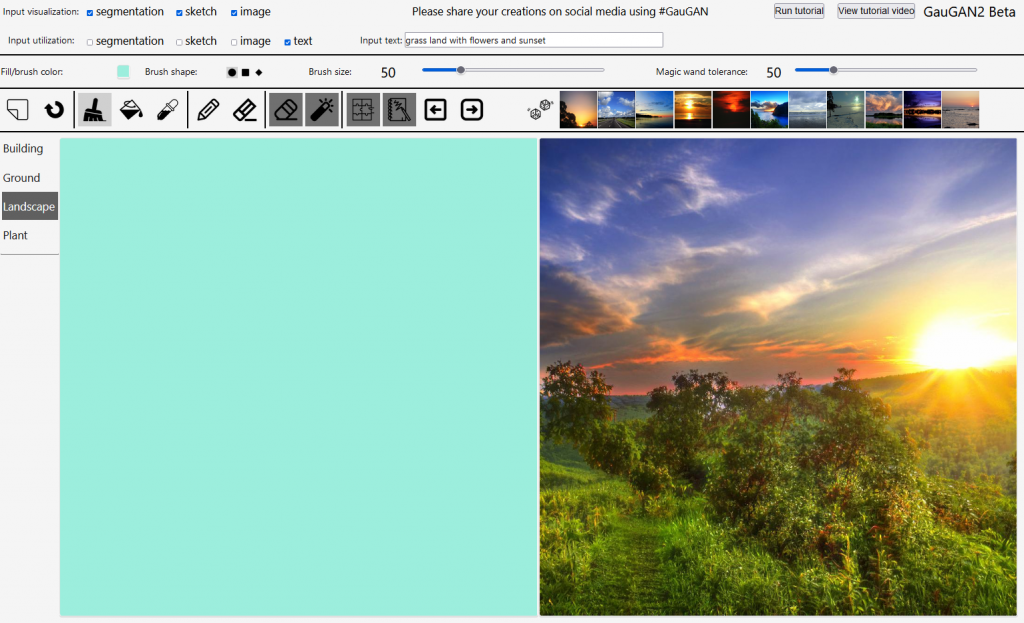
Die neueste Erweiterung ist seit letztem Jahr (nun mit frischem Namen GauGAN2) die Generierung von Bildern aus Wortgruppen. So entsteht aus den Wörtern “grass land with flowers and sunset” dieses Bild:

Sieht ja schonmal nicht schlecht aus, auch wenn noch es nicht perfekt ist.
Natürlich steht auch hinter dieser Technik eine künstliche Intelligenz. Die Software interpretiert die einzelnen Begriffe und erstellt daraufhin zufällig generierte Szenen.
Die Wörter dienen dabei als Parameter und durchforsten die Datenbank nach ca. 10 Millionen Referenzbildern und setzen dann alles zu einem Ergebnis zusammen. Das Ganze funktioniert derzeit aber nur auf Englisch.
In Zukunft soll es Künstlern dabei helfen, ihre Werke mit Ideen anzureichern. Außerdem könnte es auch in der Spieleentwicklung oder Fotografie einen Nutzen finden. Die Anwendung im Endkundensegment wird wohl aber noch eine Weile dauern.
Doch das ist bei Weitem nicht alles
Wie ich selbst während der Recherche zu diesen beiden Themen feststellte, ist das Thema rund um KI selbst und dann auch im Bezug auf Design, sehr umfangreich.
Zeit, sich demnächst noch umfassender mit diesen Themen auseinander zu setzen…
