Oder auch: Was ist eigentlich Daily UI?
DailyUI ist einfach ausgedrückt ein Service, der kostenfrei eine Art 100 Tage Challenge anbietet. Per E-Mail bekommt man dann verschiedene Aufgabenstellungen zugeschickt, um die darin enthaltenen kleinen bis größeren Design Herausforderungen zu meistern.
Diese Aufgaben kommen jeden Tag als eine Art Newsletter mit einem kleinen Beschreibungtext daher. Wie zum Beispiel diese hier:
…oder, oder oder 😉
Auf der Seite selbst wird damit geworben, dass sogar DesignerInnen von markenhaften Firmen wie Disney oder Netflix auf DailyUI zurückgreifen, um ab und an ihre kreative Ader herauszufordern.
Mehr verrät die Seite an sich tatsächlich auch nicht.
Und das braucht sie auch nicht. Denn im Kern geht es darum was James Hsu sagt;
Daily UI is awesome because it gives me an opportunity to flex my creative muscle without a whole lot of limitation.
James Hsu, UI Designer bei Disney
Einfach durch das Absolvieren verschiedener kleiner Herausforderungen seine Arbeitsweise immer wieder neu beleben.
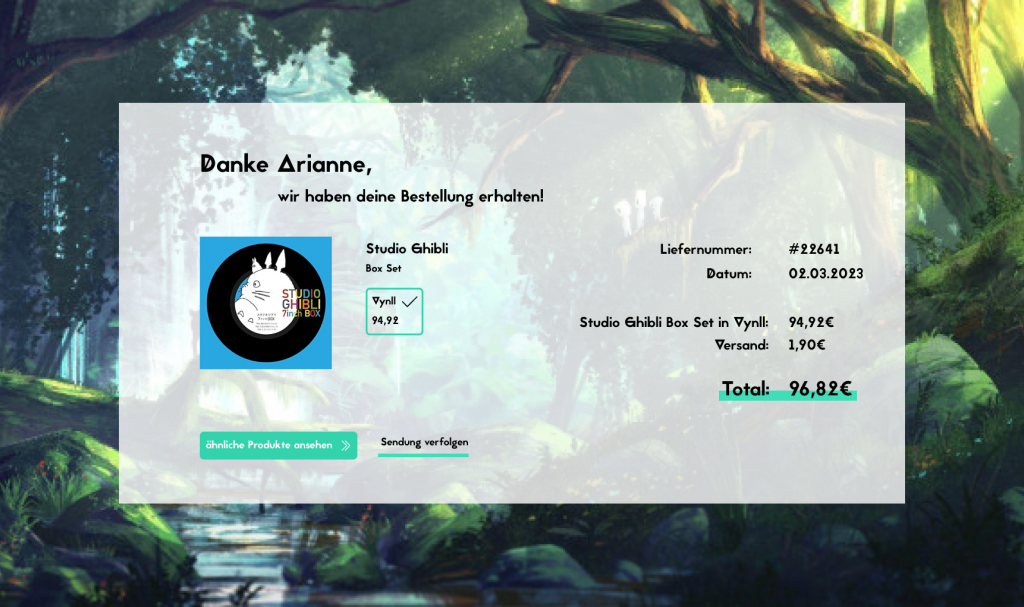
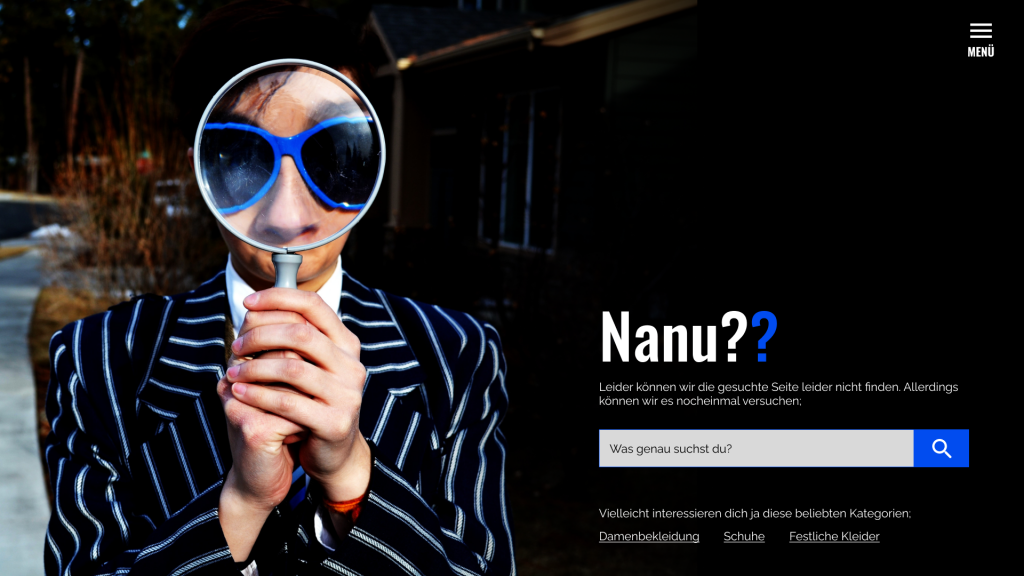
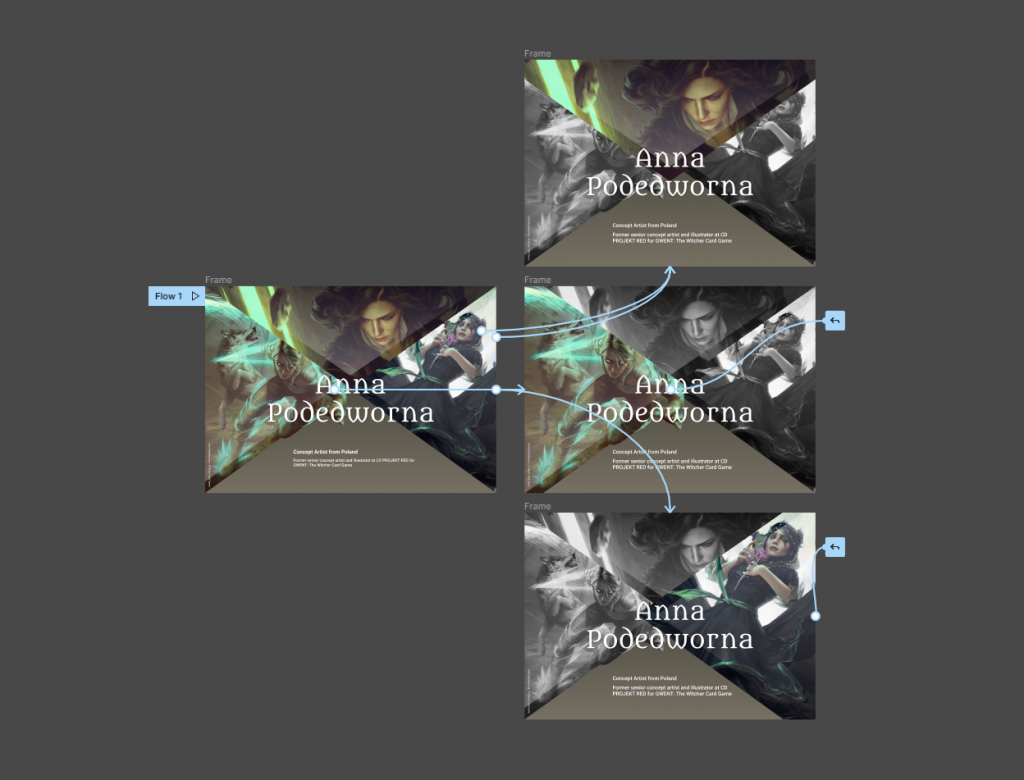
Die Ergebnisse können dann folgendermaßen aussehen:



Fazit:
Mir selbst hilft DailyUI immer wieder dabei, außerhalb des Alltagsgeschäftes mal etwas ganz neues auszuprobieren und mich vorallem inspirieren zu lassen. Etwas, was mir vielleicht sogar bei der Erstellung von künftigen Screendesigns helfen kann.
Manche Challenges wie „Erstelle ein Home Monitoring Board“ helfen mir auf dem ersten Blick zwar nicht viel beim Designen von Screens einer touristischen Website, allerdings hat auch diese Aufgabe seine Vorteile:
Denn in jeder Challenge gibt es Elemente, die auch in unseren Designs vorkommen könnten. Wie zum Beispiel Slider, Switches, Textfelder etc. So kann man einmal mehr „frischer umdenken“.
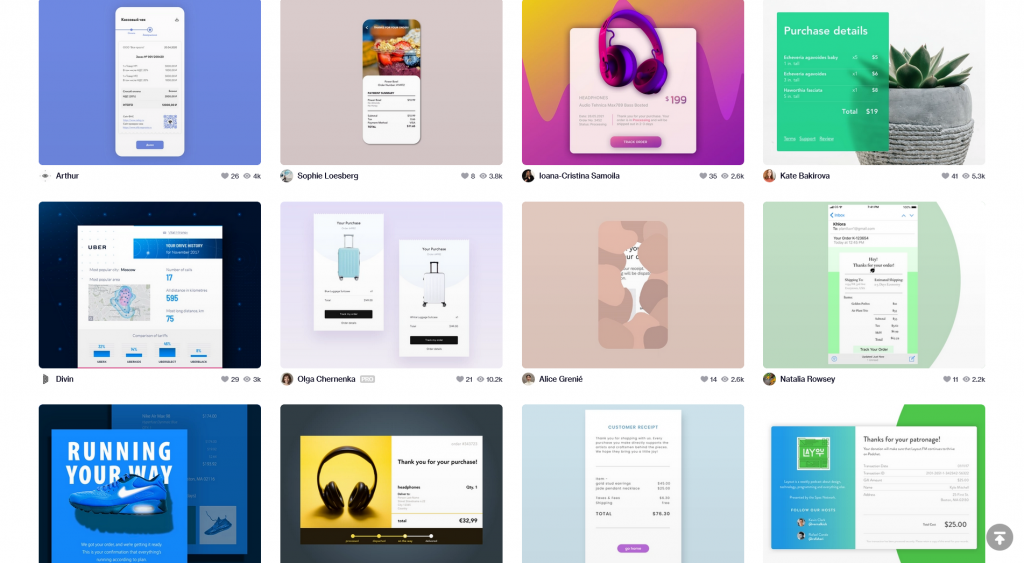
Auf Dribbble (eine Art Instagram für DesignerInnen) und Twitter werden unter entsprechenden Hastags wie #dailyui017 die Ergebnisse geteilt. So kann sich kreativ ausgetauscht werden:

Außerdem…
Sehr positiv daran ist, dass man nicht gezwungen ist, jeden Tag eine Aufgabe abzuschließen (außer man setzt sich den Zeitraum ebenfalls als Challenge 😉 ). Denn die Mail bleibt so oder so im Postfach bestehen. Dadurch kann man sich immer neue Herausforderung hervorholen, wenn man sie gerade braucht.
Denn wie geht der Spruch so schön:
„Man lernt nie aus.“
Und gerade das ist einfach wahr. In unserer Kreativ-Branche sowieso nie 😉